iPhone X 尚未上市,但在發表會上看到的「瀏海」設計就已經造成一股討論,所謂的劉海,就是 iPhone X 頂部不規則的形狀,凸出來的感應器 / 前鏡頭區域乍看之下就好像 iPhone X 的瀏海一樣;由於這樣的螢幕形狀已經完全跳脫了手機的主流規格,因此曾經有觀點表示,蘋果不會放任手機螢幕以這樣不規則的詭異方式呈現,因此有可能將頂部用於顯示狀態列,而 App 的主要內容區則是一樣以舉行方式顯示,如下圖:

開發者不允許將頂部不規則區域隱藏
但很可惜,蘋果最終還是決定讓「劉海」以毫不掩飾的方式顯示出來;為了讓 iOS App 與 iPhone X 的不規則螢幕更加相容,蘋果在官方的《人機介面指南》文件中,向開發者們提供了 App 的設計準則。關於 iPhone X 在 UI 設計上的更多規範,可以詳見這篇由設計師親口解釋的:UI設計師談:如何評價 iPhone X 的設計規範?

在文件中,蘋果很直接地指出了不希望開發者將頂部凹槽、底部 HOME 鍵橫條以任何形式隱藏或裝飾,也就是說,最好的處理方式就是不多加處理,讓頂部的螢幕區域直接用於顯示 App 內容。

(圖源:macrumors)
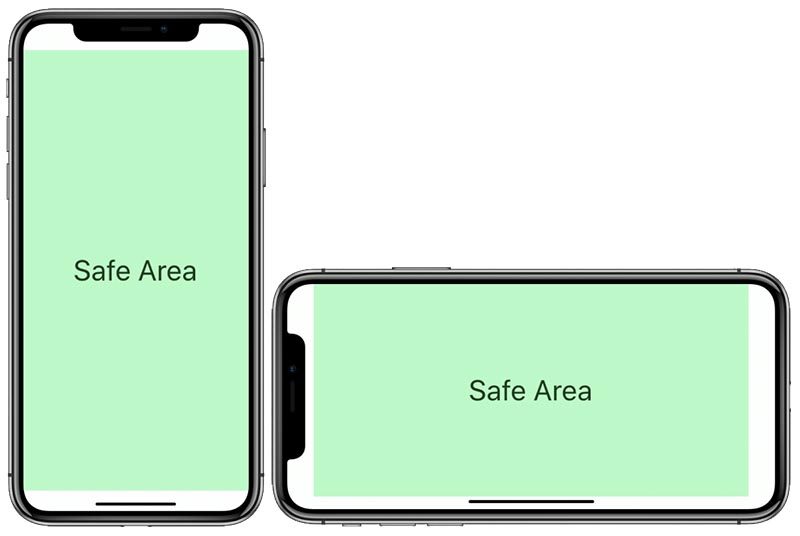
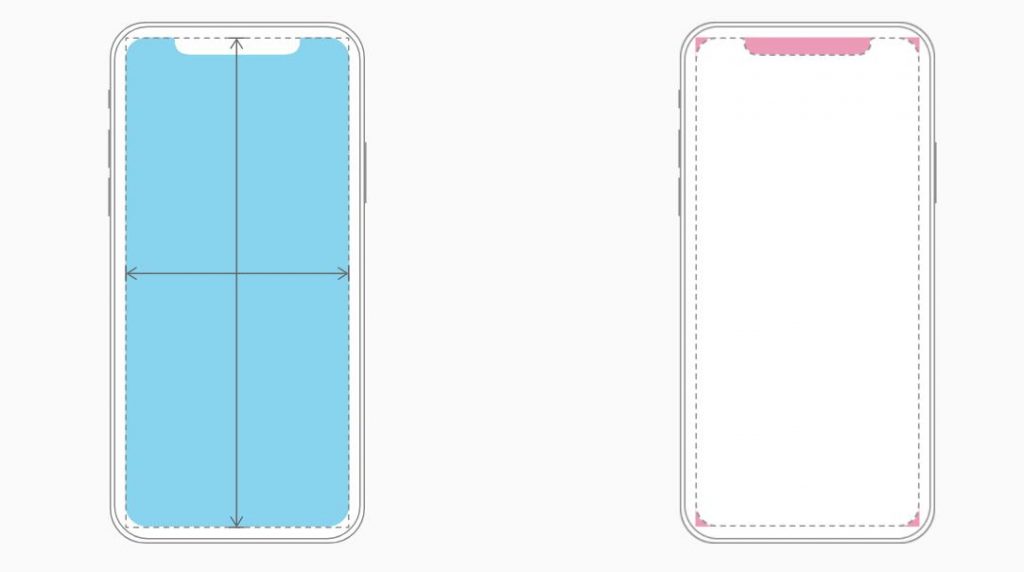
由於頂部感應器區塊形狀的關係,因此所有的 App 主要內容也被要求放置在安全區(Safe area)的矩形之中,這樣一來無論使用者是向左或向右橫置 iPhone X,所有的互動操作都還是在矩形的螢幕範圍內,同時也不影響正常的 HOME 鍵操作。

(圖源:macrumors)
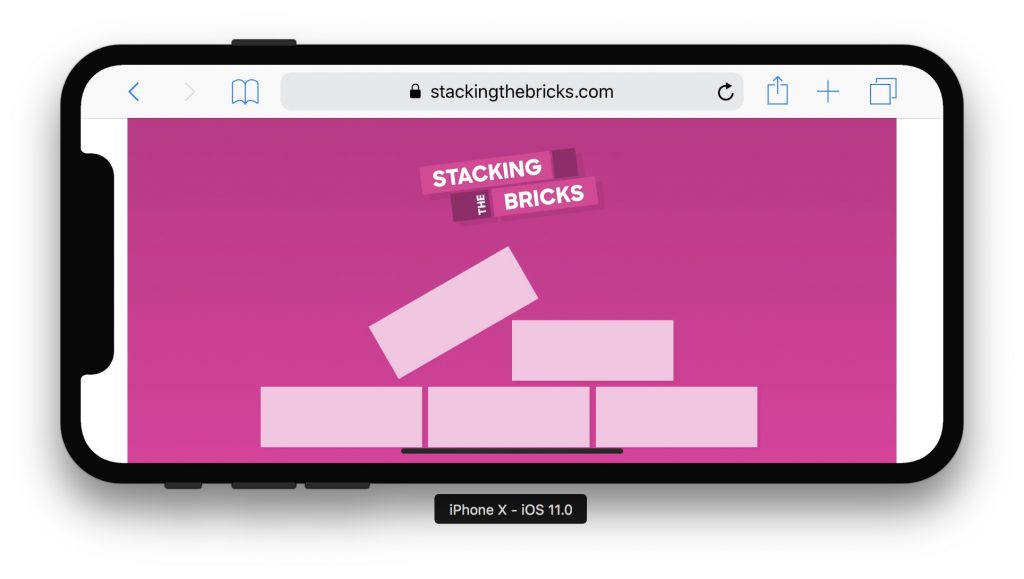
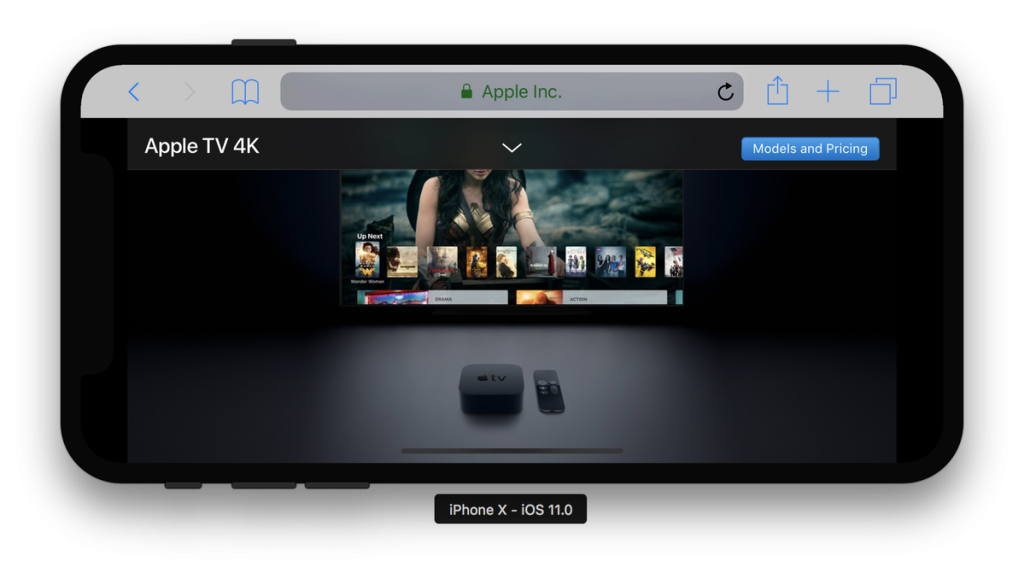
在蘋果官網上,可以看到 Apple 以自家的 Safari 展示了這類螢幕的顯示效果,當網頁橫置時,網頁左右會以空白方式填補,而主要內容還是顯示在中央的矩形區域內;若網頁內容為暗色系時,左右的螢幕範圍會以黑色填補。


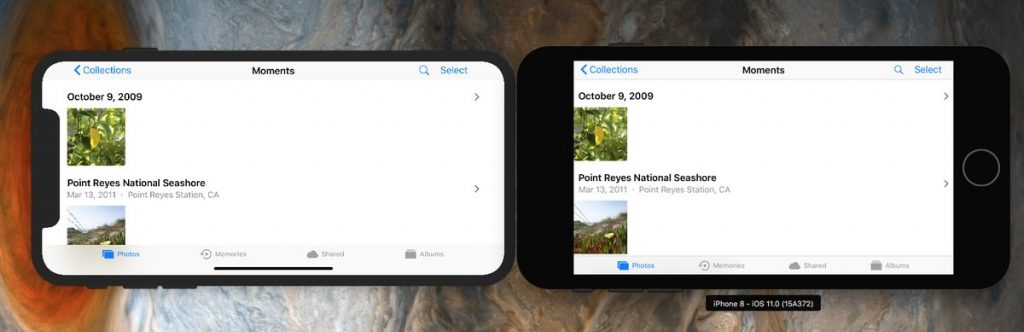
部分 App 的顯示範圍甚至比 iPhone 8 小
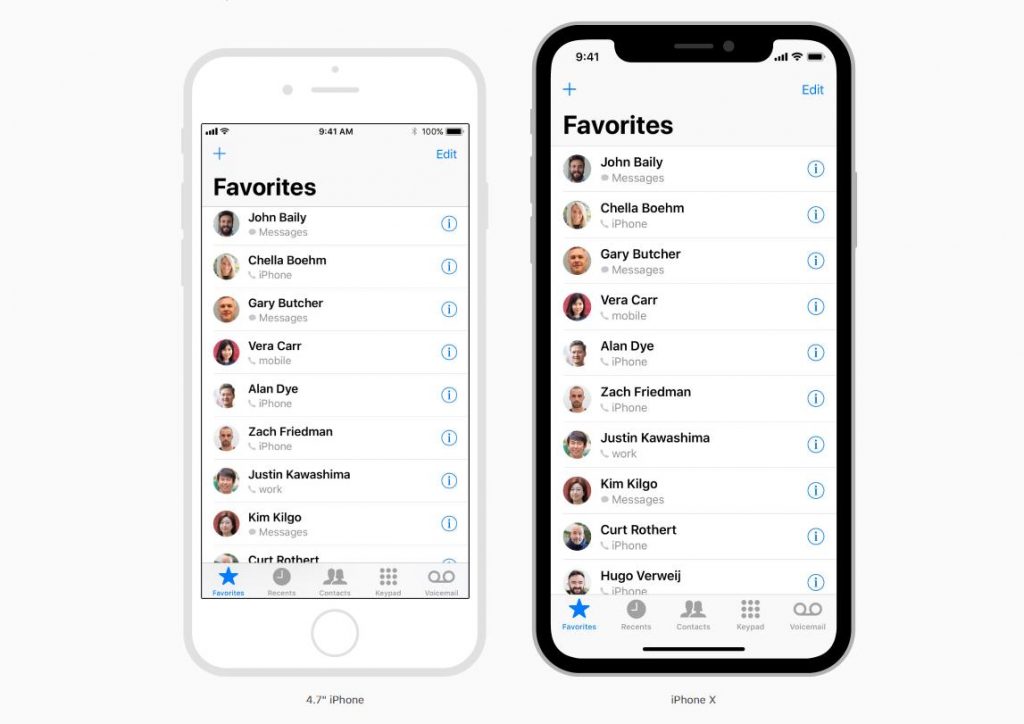
由於在 App 設計準則中,需要預留底部的一定範圍給虛擬的 HOME 鍵橫條使用;因此在部分底部有選單等按鈕的 App 中,iPhone X 的顯示高度還不如 4.7″ 的 iPhone。

(圖源:Twitter @Steve TS)
在播放影片時,由於大多數影片都是 16:9 的寬螢幕比例,因此預設會避開不規則區域的顯示,這點倒是沒有受到影響;當然,如果不介意影片的部分區域被裁切,也是可以點兩下畫面放大到全螢幕,但這樣一來除了凹陷區域外,上下兩側也會被稍微切到。

其他廠牌的滿版螢幕是如何設計的?
Samsung Galaxy S8 以及小米 Mix2 雖然也是滿版螢幕設計,但上下都有著略大的「下巴」,只有 iPhone X 是上下左右四邊的邊框間距相等,而這當然是以頂部的凹陷及不規則螢幕作為代價。

Samsung Galaxy S8 與小米 Mix2 :

其實,蘋果有各種方式可以將頂部的不規則區域「隱藏」起來,包括下圖這樣子的設計,既不影響狀態列的顯示,在 OLED 黑色不發光的特性之下,使用者也不會感受到頂部是個螢幕區域;但比起這樣,平過似乎更願意提供使用者一種「真實滿版」的螢幕設計,即便頂部會有不規則的凹陷也在所不惜。

設樣的設計是好?不好?有特色?你覺得呢?