【原文刊登於知乎,作者:Riceman 米饭侠,蘋果仁授權轉載】
10 個設計師裡9 個強迫症,剩下那個去設計了iPhone X……
發布會謝幕了,媒體們也發完了新聞稿,朋友圈也熱鬧過了,接下來的工作該輪到設計師了。iPhone X 11月才發貨,但你也許已經接到做適配設計的任務了。在這之前,讓我們先來看看這個iPhone X,對UI 設計師的日常工作有什麼影響。
新增的虛擬Home 指示條——你不得不考慮的設計元素之一
iPhone X 邁向了滿版螢幕,移除了原本在手機底部的實體Home 鍵,取而代之的是一條134 x 5 pt 的虛擬Home 指示條。「底端上劃」成為了全局性的系統操作,它可以讓你返回桌面(原本的單擊Home 鍵),或者切換App(原本雙擊Home 鍵)。我將這個虛擬Home 指示條的特性總結為以下五點:
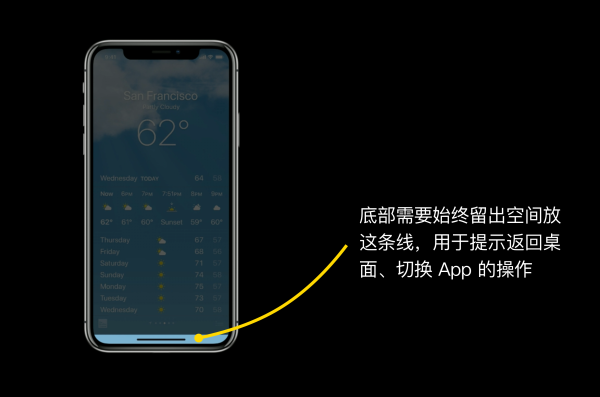
特性一:如影隨形
蘋果在最新的開發文檔中指出,這個Home 指示條是「至關重要的系統元素」,除了在某種特殊條件下,這個指示條將永遠伴隨著你的App,成為強制的設計元素出現在螢幕中。這就意味著,在你的App 設計中你將不得不為它保留位置,並考慮好周圍元素與它的兼容關係。
<img src=”https://applealmond.com/wp-content/uploads/2017/09/v2-f3c64e67519ab507b8285e693776e083_b.png” data-rawwidth=”2890″ data-rawheight=”1912″ class=”origin_image zh-lightbox-thumb” width=”2890″ data-original=”https://pic4.zhimg.com/v2-f3c64e67519ab507b8285e693776e083_r.png”>
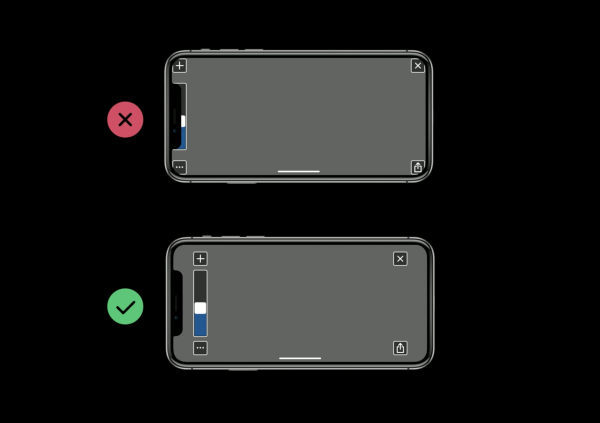
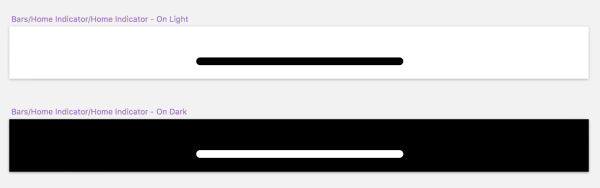
特性二:黑白雙煞
什麼?你說你想做彩虹漸變指示條?少俠你太天真了……這個虛擬Home 指示條只有亮/暗兩種模式,它會自動根據周圍背景,選擇將自己變身成白色或是黑色,從而盡可能地和周圍背景有所區分。
<img src=”https://applealmond.com/wp-content/uploads/2017/09/v2-f7f58ebcb9f10f7e0ed37dd0d383ba82_b.png” data-rawwidth=”1678″ data-rawheight=”526″ class=”origin_image zh-lightbox-thumb” width=”1678″ data-original=”https://pic3.zhimg.com/v2-f7f58ebcb9f10f7e0ed37dd0d383ba82_r.png”>
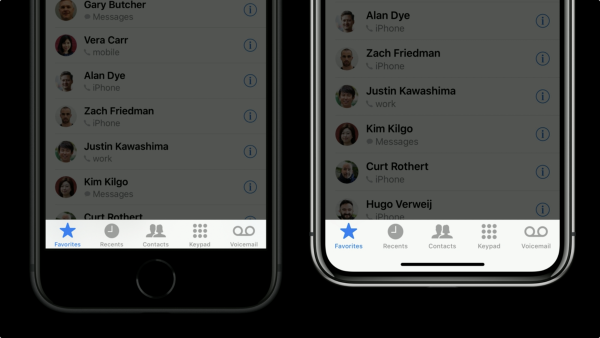
特性三:真· 滿版螢幕
<img src=”https://applealmond.com/wp-content/uploads/2017/09/v2-6b3d18a30a66b730a1c62c9260788c48_b.png” data-rawwidth=”3360″ data-rawheight=”1890″ class=”origin_image zh-lightbox-thumb” width=”3360″ data-original=”https://pic1.zhimg.com/v2-6b3d18a30a66b730a1c62c9260788c48_r.png”> iOS 自帶的通訊錄是一個典型的帶有底部導航欄的App,對比iPhone 8 和iPhone X,你會發現在iPhone X 上,底部導航欄並不在真正的「底部」,它是懸浮在虛擬Home條上方的。對擁有底部導航欄的App 而言,iPhone X 這個滿版螢幕的「下巴」並非可用區域,它並不真的「全面」。
iOS 自帶的通訊錄是一個典型的帶有底部導航欄的App,對比iPhone 8 和iPhone X,你會發現在iPhone X 上,底部導航欄並不在真正的「底部」,它是懸浮在虛擬Home條上方的。對擁有底部導航欄的App 而言,iPhone X 這個滿版螢幕的「下巴」並非可用區域,它並不真的「全面」。
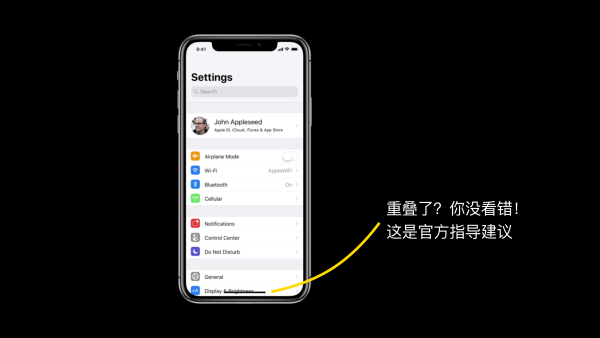
但同時,Apple 的設計則例中也指出,如果App 的底部是可滾動的內容(比如一個長列表視圖),那麼官方給出的建議是:放心大膽地霸占整個螢幕吧!發現文字和Home 指示條重疊了?沒關係!這是官方推薦的正確做法!事實上,用戶依然可以點選最下方的列表條目。這種情況下,滿版螢幕才是真的「全面」了。
<img src=”https://applealmond.com/wp-content/uploads/2017/09/v2-e3fa0d1c6a0d518ee6979902cc46bd85_b.png” data-rawwidth=”3360″ data-rawheight=”1890″ class=”origin_image zh-lightbox-thumb” width=”3360″ data-original=”https://pic2.zhimg.com/v2-e3fa0d1c6a0d518ee6979902cc46bd85_r.png”>
特性四:鳩占鵲巢
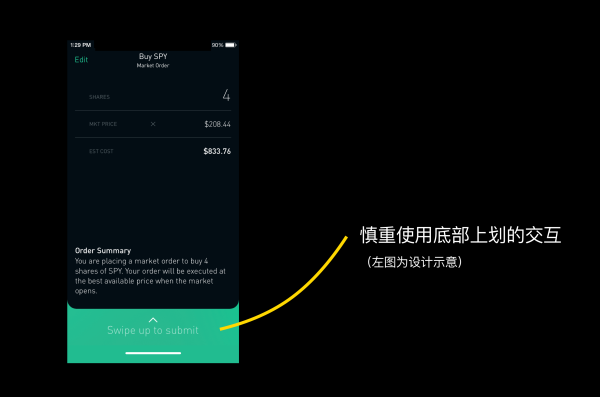
如果你的App 帶有「底端上劃」這樣的炫酷操作……Apple 的建議是:少俠要不你還是重新考慮一下?因為這個操作方式我們已經佔了!
美國著名的股票交易軟體Robinhood 就使用了類似的操作方式。在買入/賣出股票這樣的關鍵操作裡,它使用了「底部上劃」。儘管不是嚴格意義上的「底端上劃」,但虛擬Home 指示條的介入無疑增加了誤操的機率。在iPhone X 設計時,類似這樣涉及到螢幕底部上下滑動的操作方式都需要更謹慎的思考、更嚴格的測試。
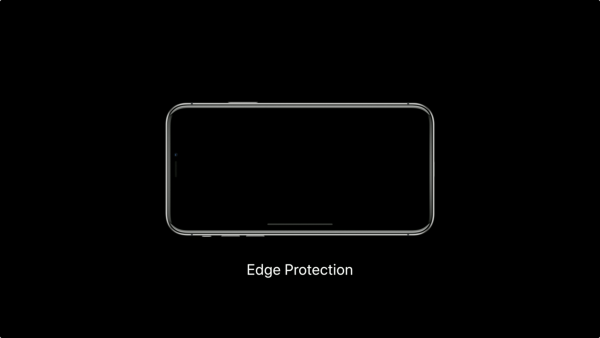
<img src=”https://applealmond.com/wp-content/uploads/2017/09/v2-8132d03f8898a625b7164b9c18e52e1e_b.png” data-rawwidth=”2890″ data-rawheight=”1912″ class=”origin_image zh-lightbox-thumb” width=”2890″ data-original=”https://pic3.zhimg.com/v2-8132d03f8898a625b7164b9c18e52e1e_r.png”> 當然,iPhone X 並沒有強制禁止這種操作方式操作。它給開發者們留了一條路:「在萬不得已必須要這樣做的情況下」,開發者可以開啟「邊緣保護」功能(Edge Protection)。開啟後,第一次底端上劃將只是喚醒Home 指示條,再次上劃才會激活原有功能。
當然,iPhone X 並沒有強制禁止這種操作方式操作。它給開發者們留了一條路:「在萬不得已必須要這樣做的情況下」,開發者可以開啟「邊緣保護」功能(Edge Protection)。開啟後,第一次底端上劃將只是喚醒Home 指示條,再次上劃才會激活原有功能。
<img src=”https://applealmond.com/wp-content/uploads/2017/09/v2-729952b38884216207df44da6281ff06_b.png” data-rawwidth=”3360″ data-rawheight=”1890″ class=”origin_image zh-lightbox-thumb” width=”3360″ data-original=”https://pic3.zhimg.com/v2-729952b38884216207df44da6281ff06_r.png”>
特性五:自動隱身
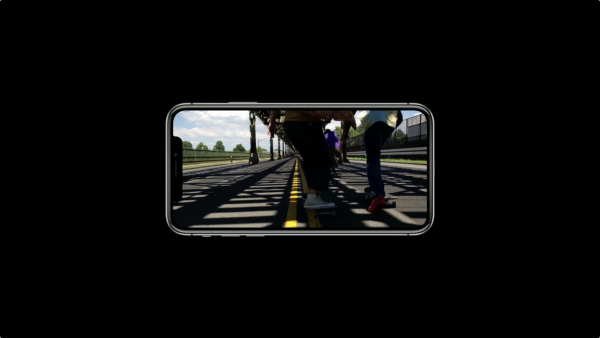
在播放視頻時,開發者可以開啟虛擬Home 條「自動隱藏」功能從而獲得沉浸式體驗。開啟後,視頻播放時虛擬Home 條將自動消失;單擊螢幕後就又會出現。
<img src=”https://applealmond.com/wp-content/uploads/2017/09/v2-d415d80d91076a6144d23d6a9341b01b_b.png” data-rawwidth=”3360″ data-rawheight=”1890″ class=”origin_image zh-lightbox-thumb” width=”3360″ data-original=”https://pic4.zhimg.com/v2-d415d80d91076a6144d23d6a9341b01b_r.png”>
「安全區」——這詞兒怎麼聽起來有點耳熟?
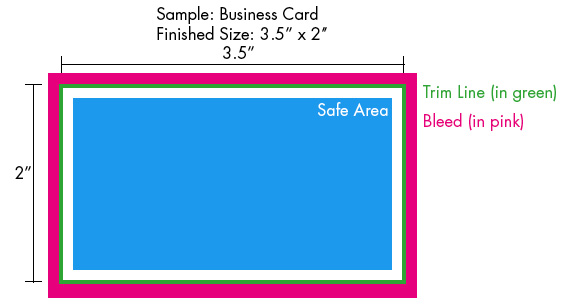
看著新的iOS 設計規範文檔,一個陌生又熟悉的詞浮現在我的腦海中——出血(bleed)。
<img src=”https://applealmond.com/wp-content/uploads/2017/09/v2-3c0ec524a34c79f39768396b0e93abca_b.png” data-rawwidth=”582″ data-rawheight=”308″ class=”origin_image zh-lightbox-thumb” width=”582″ data-original=”https://pic3.zhimg.com/v2-3c0ec524a34c79f39768396b0e93abca_r.png”> 在平面印刷設計中,為了顧及之後紙張裁切過程中可能出現的誤差,設計師會在畫布四周留出一點邊緣空間,這一圈額外的空間就叫做「出血」。同時,設計師一般也會設置一個「安全區」,確保設計稿中的重要內容都出現在安全區內。
在平面印刷設計中,為了顧及之後紙張裁切過程中可能出現的誤差,設計師會在畫布四周留出一點邊緣空間,這一圈額外的空間就叫做「出血」。同時,設計師一般也會設置一個「安全區」,確保設計稿中的重要內容都出現在安全區內。
對數字化時代下的UI 設計師來說,我們本可以永遠把「出血」和「安全區」的概念永遠拋之腦後,因為螢幕不用裁切!全世界也許99.99% 的手機螢幕都是規整的矩形,我們的安全區就是整塊矩形螢幕(安卓系統底部的虛擬按鍵可以近似理解為螢幕外,設計時可以忽略)。然而iPhone X 這個妖蛾子的出現,又迫使我們重新找回那個久遠的記憶……
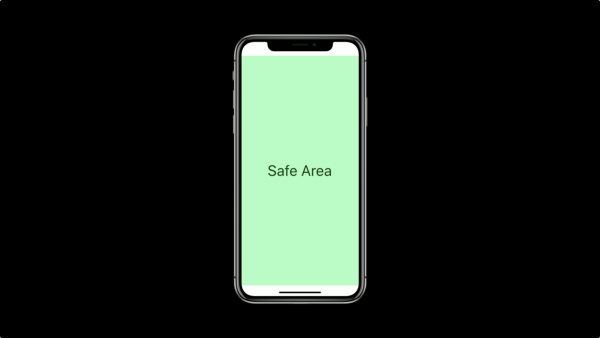
讓我們來看看蘋果定義的iPhone X 設計「安全區」吧:
<img src=”https://applealmond.com/wp-content/uploads/2017/09/v2-b508e4c044817889bf664093fe1d10be_b.png” data-rawwidth=”3360″ data-rawheight=”1890″ class=”origin_image zh-lightbox-thumb” width=”3360″ data-original=”https://pic3.zhimg.com/v2-b508e4c044817889bf664093fe1d10be_r.png”> 手機縱向持握狀態下,安全區是從螢幕最頂端往下44 pt 開始計算的,要注意的是,它並不是和「齊劉海」完全齊平的,而是要再往下一點。「下巴」位置上,從下往上推34 pt 以上的部分開始才被視為安全區。
手機縱向持握狀態下,安全區是從螢幕最頂端往下44 pt 開始計算的,要注意的是,它並不是和「齊劉海」完全齊平的,而是要再往下一點。「下巴」位置上,從下往上推34 pt 以上的部分開始才被視為安全區。
縱向持握狀態下的安全區設計還比較容易理解,但到了橫向持握狀態,安全區的概念就有點反直覺了:
<img src=”https://applealmond.com/wp-content/uploads/2017/09/v2-99a4f06062feb53f109666426dde4ea7_b.png” data-rawwidth=”3360″ data-rawheight=”1890″ class=”origin_image zh-lightbox-thumb” width=”3360″ data-original=”https://pic4.zhimg.com/v2-99a4f06062feb53f109666426dde4ea7_r.png”> 橫向狀態下(假設是逆時針旋轉90 度),原本的「劉海」部分到了左側,「出血」部分實際佔用面積不變,而儘管虛擬Home 條挪到了下方的長邊上,螢幕最右邊雖然沒有任何系統及元素,但蘋果依然建議將其設置為與左側「劉海」相對稱的「出血」。也就是說,在橫向狀態下,你的安全區是個半島,只有上方是連接到螢幕邊緣的。這又是為什麼呢?為什麼蘋果官方不建議設計師充分利用最右邊的空白面積呢?為什麼非要左右對稱地設置「出血」呢?尤其考慮到對於很多手機遊戲來說,任何一點螢幕空間都是寶貴的,血條,金錢,操作鍵,小地圖,大地圖等等,太多元素逼著設計師充分利用每一寸空間了。
橫向狀態下(假設是逆時針旋轉90 度),原本的「劉海」部分到了左側,「出血」部分實際佔用面積不變,而儘管虛擬Home 條挪到了下方的長邊上,螢幕最右邊雖然沒有任何系統及元素,但蘋果依然建議將其設置為與左側「劉海」相對稱的「出血」。也就是說,在橫向狀態下,你的安全區是個半島,只有上方是連接到螢幕邊緣的。這又是為什麼呢?為什麼蘋果官方不建議設計師充分利用最右邊的空白面積呢?為什麼非要左右對稱地設置「出血」呢?尤其考慮到對於很多手機遊戲來說,任何一點螢幕空間都是寶貴的,血條,金錢,操作鍵,小地圖,大地圖等等,太多元素逼著設計師充分利用每一寸空間了。
蘋果官方給出的解釋是,由於你無法預測用戶在橫向持握下會把「劉海」放在左邊還是右邊,如果安全區不是橫向居中放置的,會造成界面中元素與手機邊緣的相對位置不固定。他們認為,用戶在使用手機時(尤其是玩遊戲的時候)高度依賴手部的肌肉記憶,不對稱設計儘管空間利用率更高,但與用戶的肌肉記憶相背,由此導致的失敗操作容易讓用戶沮喪。因此,蘋果向廣大設計師們高聲疾呼:請把按鍵全都放到安全區裡來吧!
<img src=”https://applealmond.com/wp-content/uploads/2017/09/v2-689d6a32ff6699310b35410fdc8ae2f3_b.png” data-rawwidth=”3360″ data-rawheight=”2370″ class=”origin_image zh-lightbox-thumb” width=”3360″ data-original=”https://pic4.zhimg.com/v2-689d6a32ff6699310b35410fdc8ae2f3_r.png”>