【原文刊登於愛范兒,蘋果仁授權轉載】
相信大家都已清楚,今年的iPhone 8(iPhone X)會用上窄邊框正面大螢幕。
最早我們預測 ,蘋果會將前置感應器全數藏於螢幕底下,只留聽筒一個開孔。 不過後來一系列爆料表明,螢幕的上邊緣應該還是會有一個凹陷,用以放置聽筒、攝像頭等部件。

—
延伸閱讀:HomePods 原始碼洩漏iPhone 8部分規格
—
那麼問題來了,上面多出一對“貓耳朵”,下面少了實體home 鍵,iPhone 8 的系統界面會變成什麼樣呢?

來自紐約的UI設計師Maksim Petriv ,想出了一些可能的iOS界面設計方案。
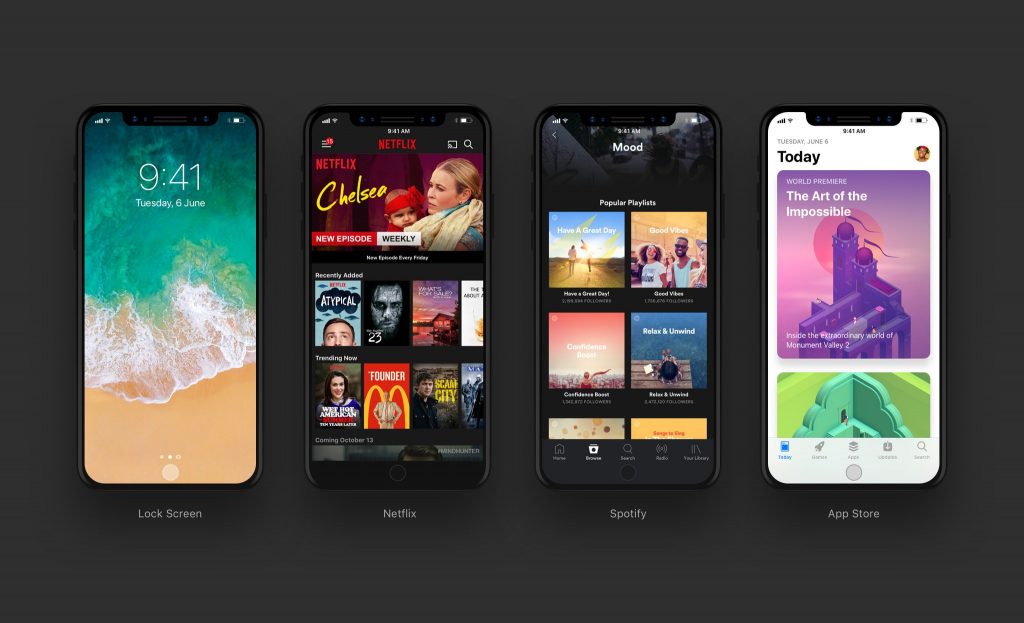
首先,雖然螢幕下指紋辨識的可能性在漸漸減小(可能被紅外臉部辨識代替),不過正面無home 鍵基本上是確定的。 於是有傳聞和分析認為,iPhone 8螢幕界面底部會有一個帶虛擬home鍵的功能區域 。
在 Maksim Petriv 的設計中,螢幕下方兩側帶有圓角的一小條區域,被虛擬home 鍵所佔據。

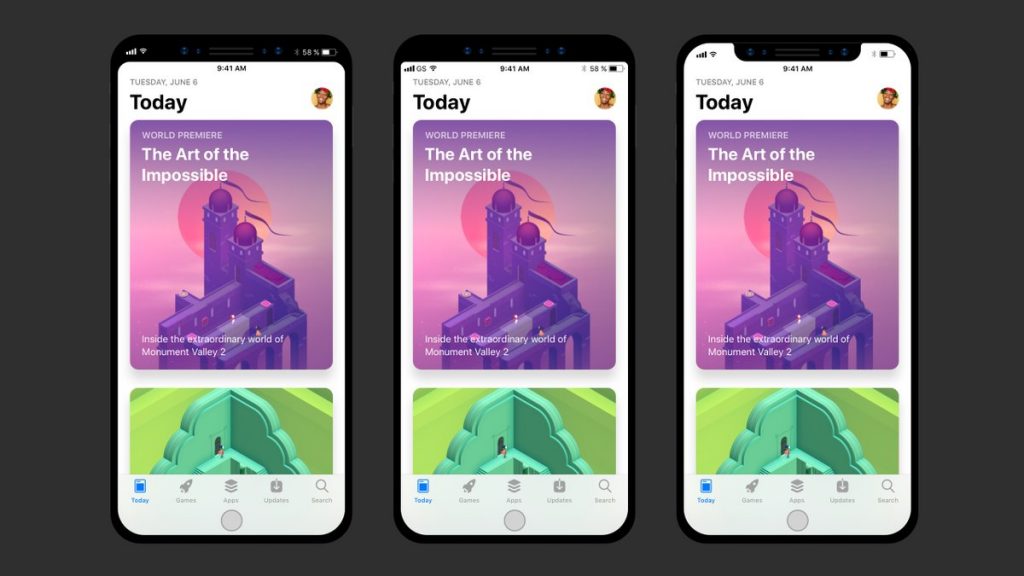
螢幕底部還不是什麼大問題,頂部兩側的凸出區域就稍微麻煩了。 在iOS 11發佈時,我們注意到信號欄圖標由五個圓點, 改回了iOS 6時代的、橫向寬度更小的階梯狀 。

Maksim Petriv 想出了上圖所示的三種可能方案,其中第一種和第三種相對更加可信。
第一種方案既可以利用到兩側凸出區域,又不會破壞主要顯示區域的整體感。 雖然頂部中間被傳感器佔據,但不會影響到實際的主要顯示面積。 這相當於全面屏所帶來的頂部拓展顯示面積,將圖標欄從原先非全面屏的方形區域中“解放出來”,實際上同樣起到了增大顯示面積的作用。

在今年已上市的三星Galaxy S8 和LG G6 等全面屏新機上,已經可以體會到窄邊框帶來的震撼效果。
不過由於iPhone 8 頂部的凹陷,Maksim Petriv 製作的橫向播放界面,畫面左邊緣被凹陷“吃”掉了一部分,十分影響觀感。 這種設計最終成真的可能性不大,不過畫面右側虛擬home 鍵播放時自動隱藏,倒是比較符合情理。

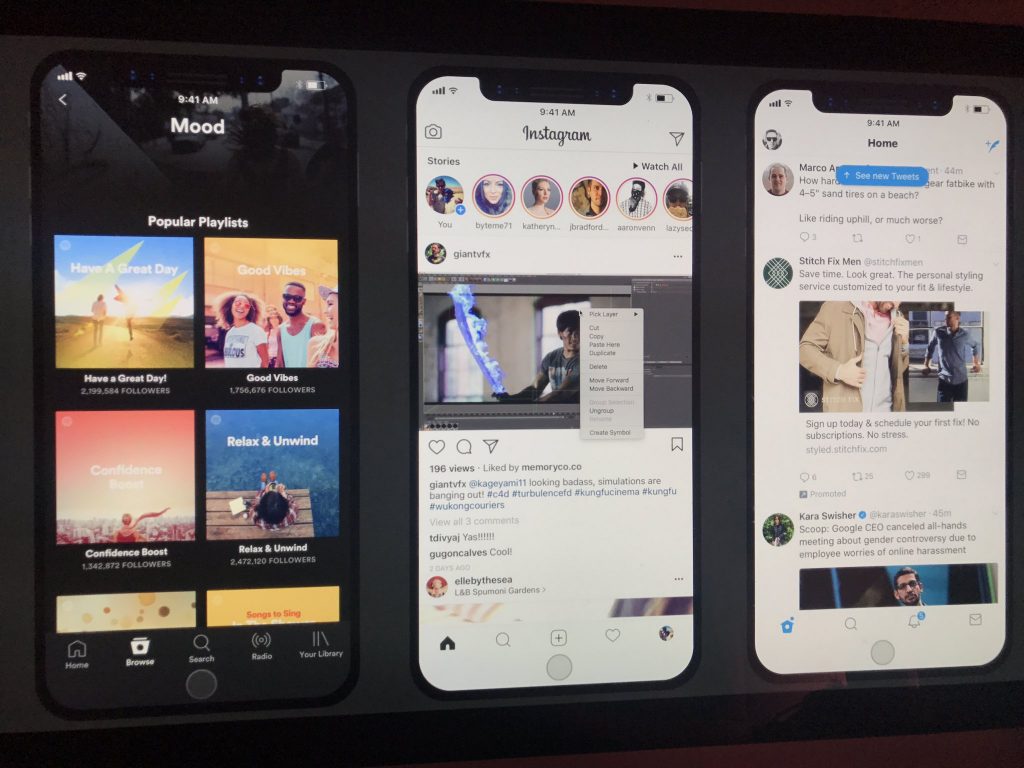
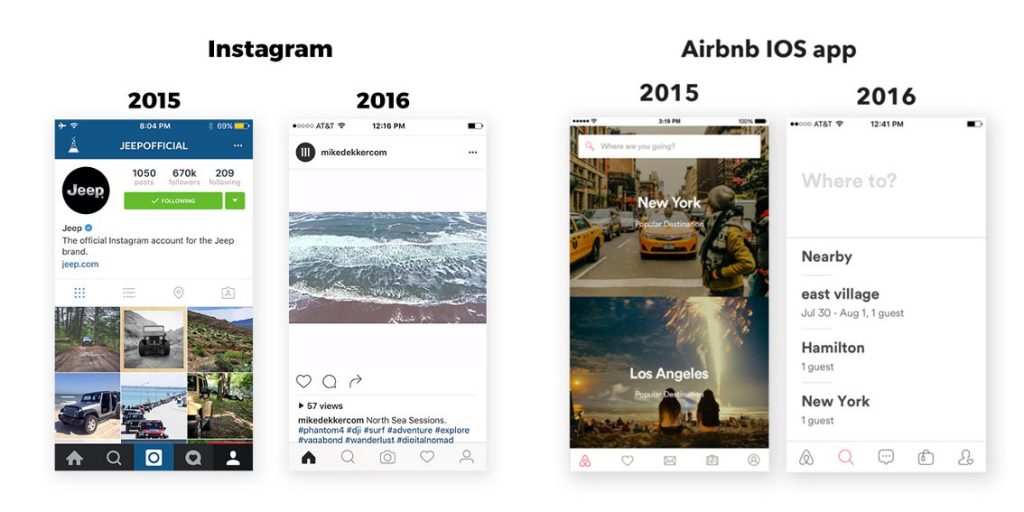
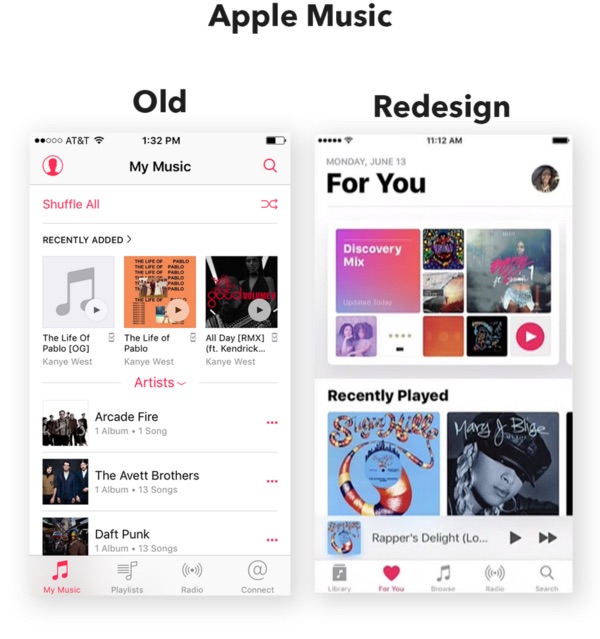
從去年開始,包括Facebook、Instagram、Airbnb、Apple Music在內的多款App,相繼換上了被稱為Complexion Reduction的新UI設計風格。

它們摒棄之前的自有主色調,以大面積白色背景搭配黑色大號加粗字體、輪廓化簡潔圖標、偶爾出現的標誌性亮色元素,形成了更聚焦於內容實質的視覺風格。

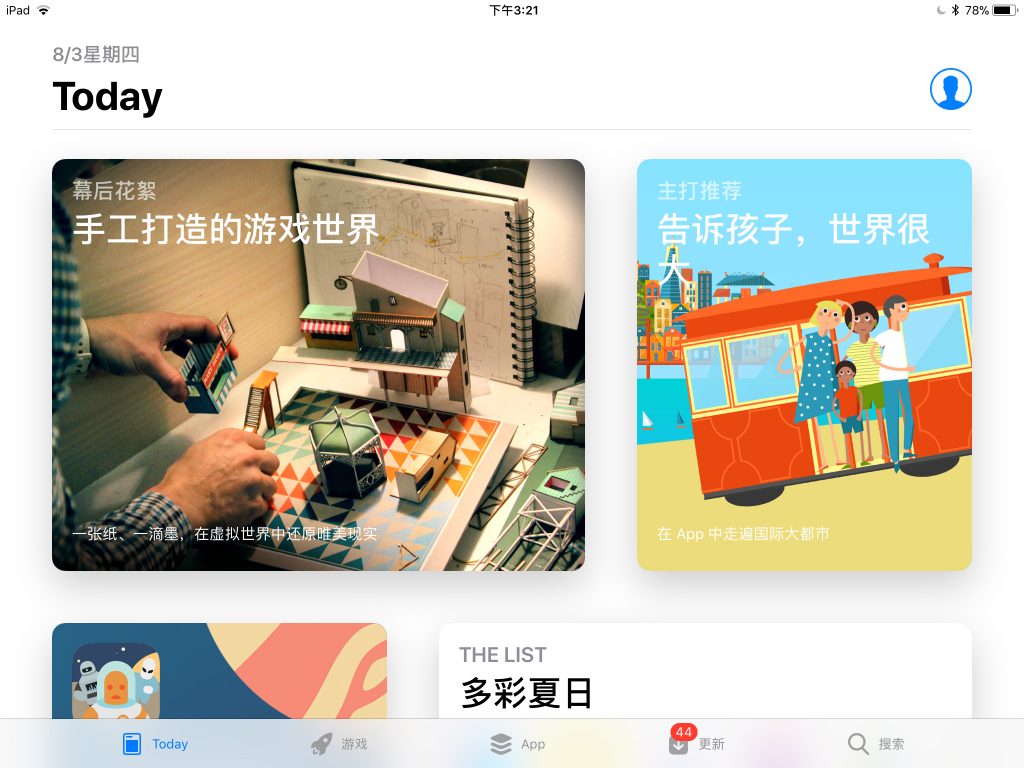
在這樣的基礎上,蘋果在iOS 11 中,大範圍的應用了很像是當年Palm WebOS 的圓角卡片設計。 包括獨立圓角開關的新版Control Center,下拉通知欄的每一項通知也變成了獨立卡片,大幅改版的新App Store 更是變化顯著。

iOS 11 上頻頻出現的這類圓角卡片,似乎有那麼一些為將來iPhone 8 四圓角全面屏做鋪墊的意味。 整個UI 層級圓角卡片化後,在視覺上能夠更好的同圓角螢幕相結合。

(Palm Pre 上的WebOS 界面)
從這個角度看,Maksim Petriv 給出的第一種“貓耳朵”解決方案,即以黑色背景隱藏頂部兩側凸出部分,主顯示區域化為圓角卡片樣式,和蘋果最終設計貼近的可能性更大一些。