
蘋果在 iOS 16.4 中加入了一項我們很熟悉又有點陌生的新功能,就是可以把網頁變成 App 加入主畫面,這個功能跟過去我們介紹過的把網頁做成書籤有異曲同工之妙,但是又不太一樣,因為它可以變成一個獨立的「類 App」。
今天這篇文章我們就來跟大家介紹這個 iOS 16.4 的新功能有什麼特別,又要如何操作。
我們會先教大家如何利用 iOS 16.4 的新功能將網頁加入到主畫面當成 App,然後再跟大家解釋這個新功能 4 大特色。
把網頁加入到 iPhone 桌面變成 App
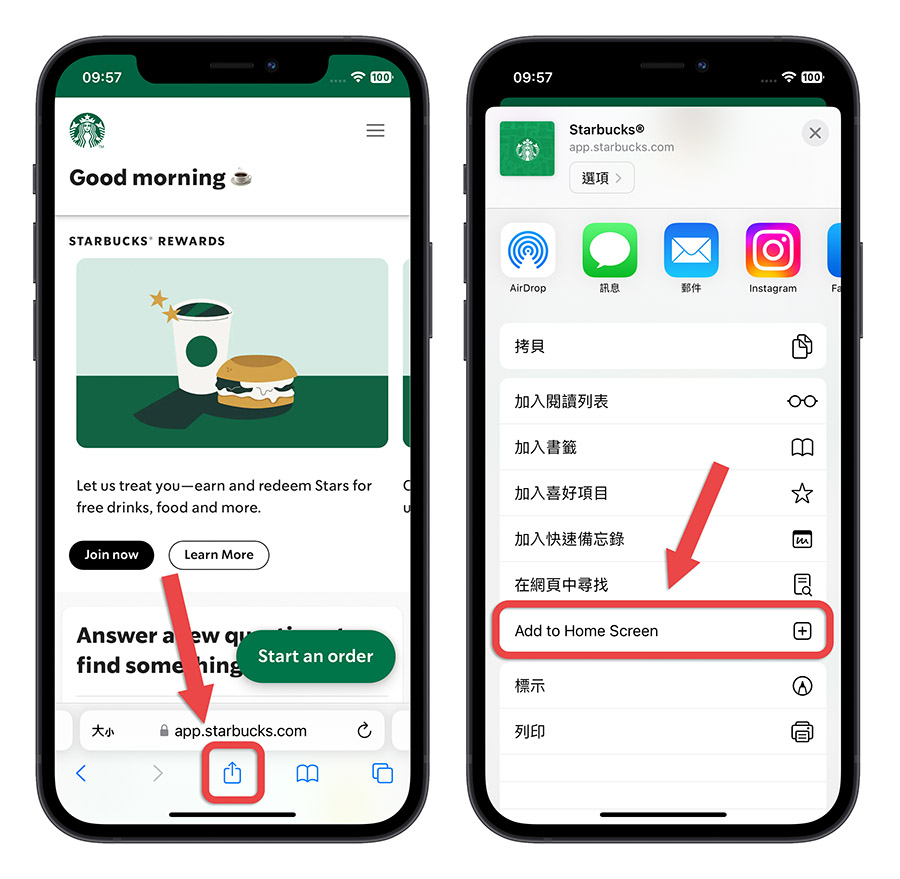
要把網頁加入到 iPhone 的桌面變成一個獨立的 App 圖示的話,可以點開下方的「分享」功能,然後往下拉一點,選擇「加入到主畫面」(目前這是 Beta 版畫面,還沒有中文化)。

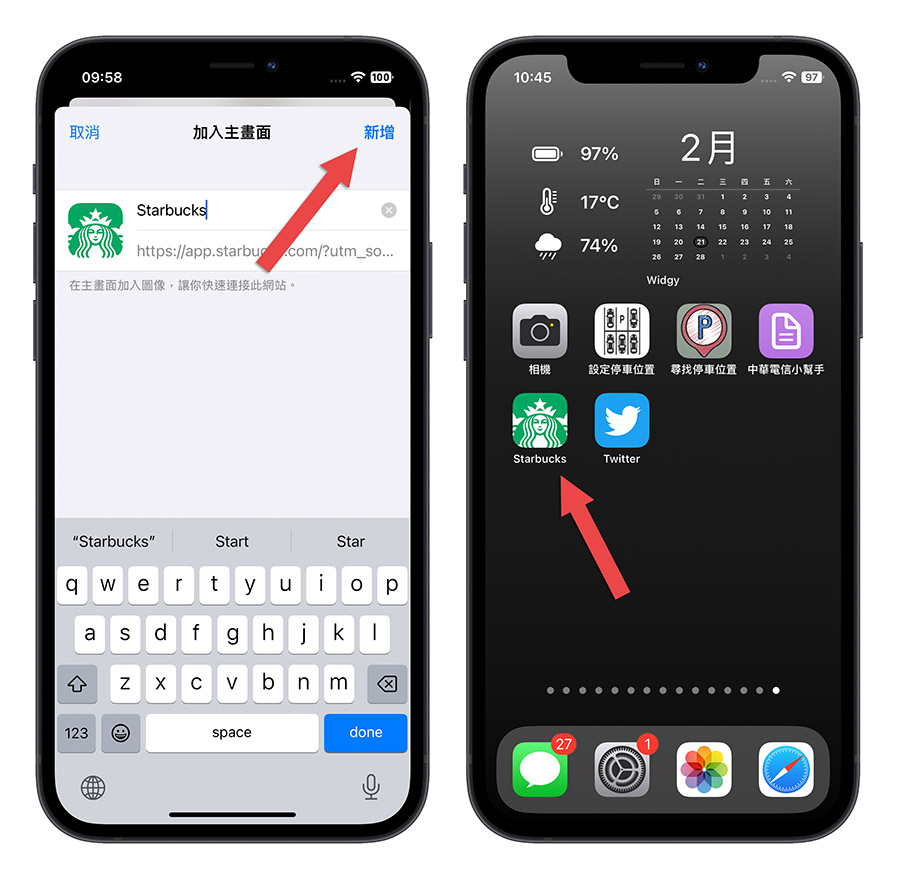
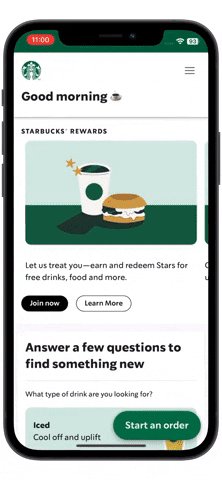
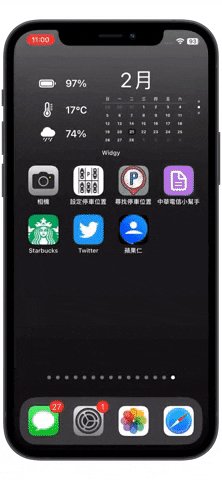
在跳出來的視窗中,你可以自行設定要顯示在主畫面的名稱,但是圖像和網址是不能更改的,之後按下右上角的「新增」,你就可以在 iPhone 主畫面上看到剛才加入的網頁變成了一個類似 App 的獨立軟體。

透過上面兩個步驟就完成了網頁變 App 的操作。
把網頁變成 App 和過去的把網頁變成書籤有什麼不同?
事實上過去我們就曾經教大家可以把自己喜愛的網頁變成類似像 App 的 icon 存放在主畫面,當成一個書籤可以快速的存取。
那麼 iOS 16.4 的新功能和過去的加入到主畫面變成書籤有什麼不同呢?
為了方便下面的介紹,我先跟大家說新版 iOS 16.4 把網頁加入主畫面變成 App 的技術叫做 PWA,這個大家先記好,我們會另外再寫一篇文章解釋什麼是 PWA。
01. 是一個獨立的 App 視窗
過去我們把網頁加入到主畫面後,其實就是一個捷徑,你點開加入到桌面的 icon 以後,是打開 Safari 瀏覽器並開啟這個網頁。

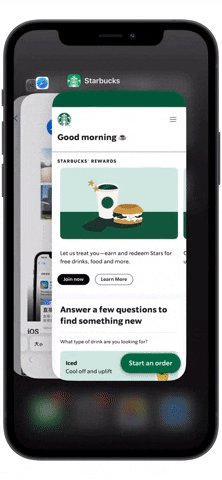
但是 iOS 16.4 只要是把支援 PWA 的網頁加入到主畫面,他就會變成一個類似獨立 App 一般,你可以從後台的多功介面中看到,他跟 Safari 是不同的兩個 App。

02. 可以接收推播通知
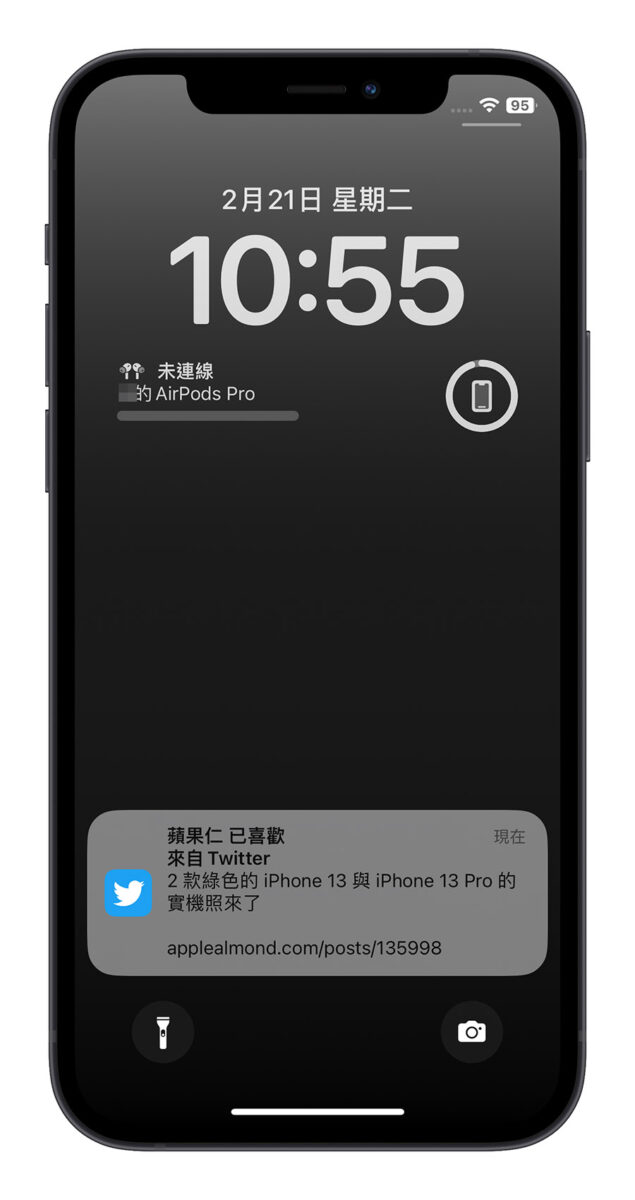
把支援 PWA 的網站加入到 iPhone 主畫面以後,你可以在這個網站的設定中開啟推播功能,讓你接收網站傳來的推送通知。

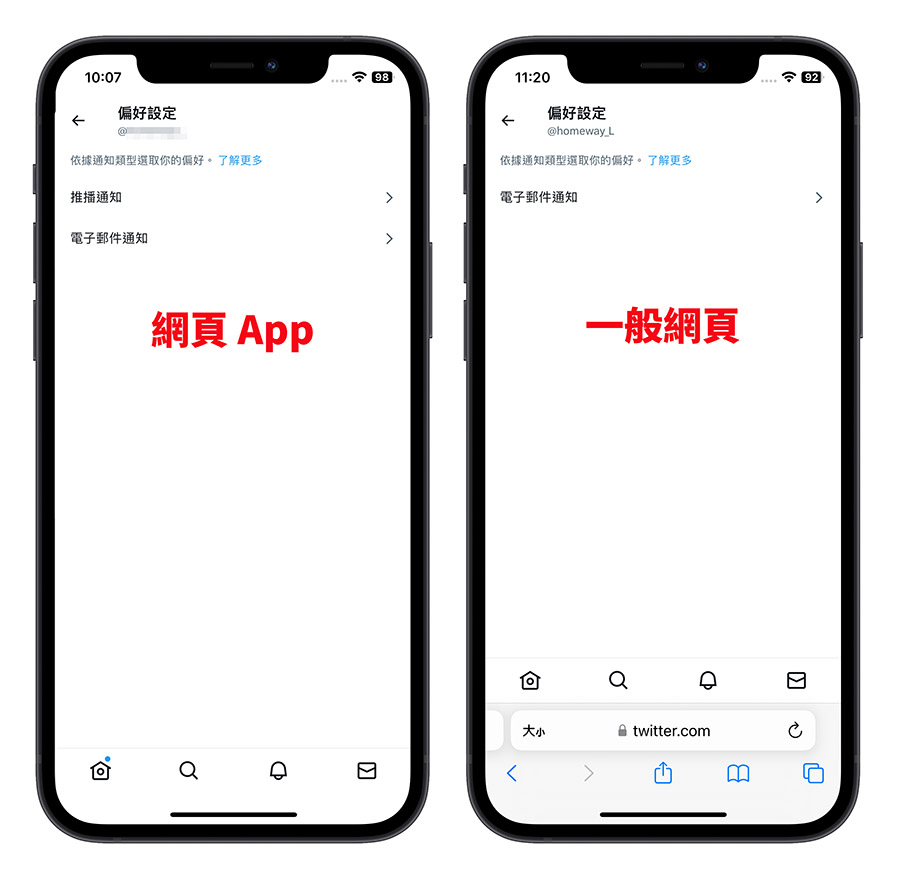
以 Twitter 為例,如果是把 Twitter 加入到 iPhone 主畫面變成一個網頁 App,可以看到「推播通知」這個選項並且進行相關的設定。

但如果是直接用 Safari 打開 Twitter,在同一個頁面中,你不會看到「推播通知」的功能。

03. 可以單獨進行設定
每一個加入到桌面的網頁 App 都可以看成是一個單獨的 App,所以你可以在 iPhone 的「設定」中進行單獨的設定。
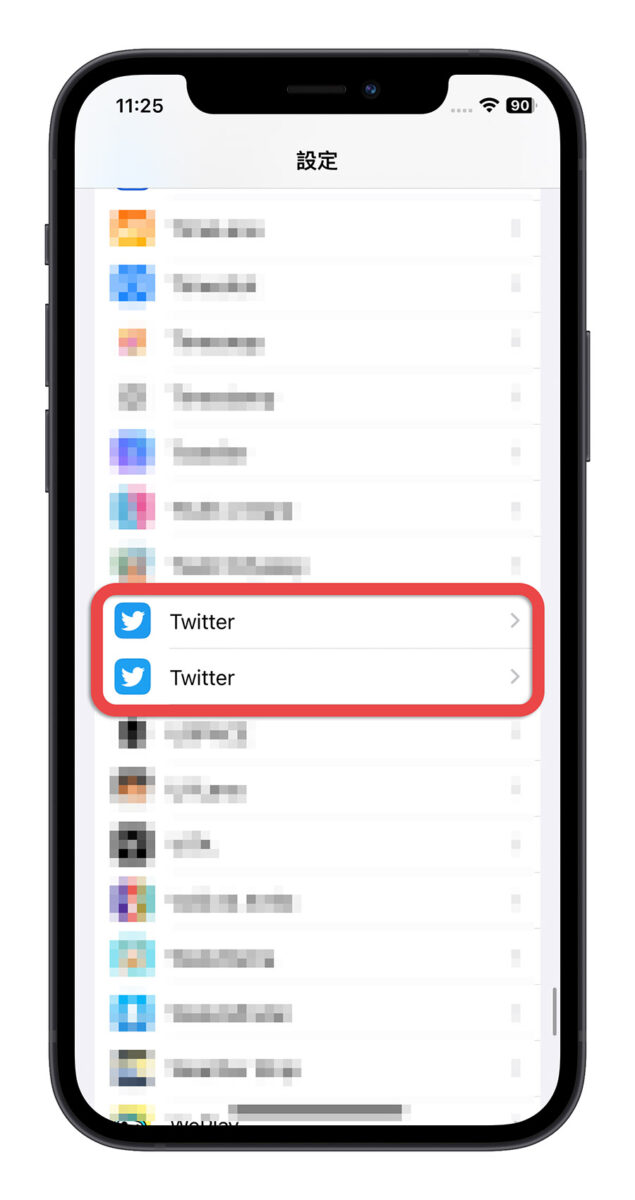
一樣是以 Twitter 為例,我的 iPhone 中本來就有安裝 Twitter 的 App,然後我又把 Twitter 的網頁版變成網頁 App,所以在設定中可以看到兩個 Twitter 的選項。

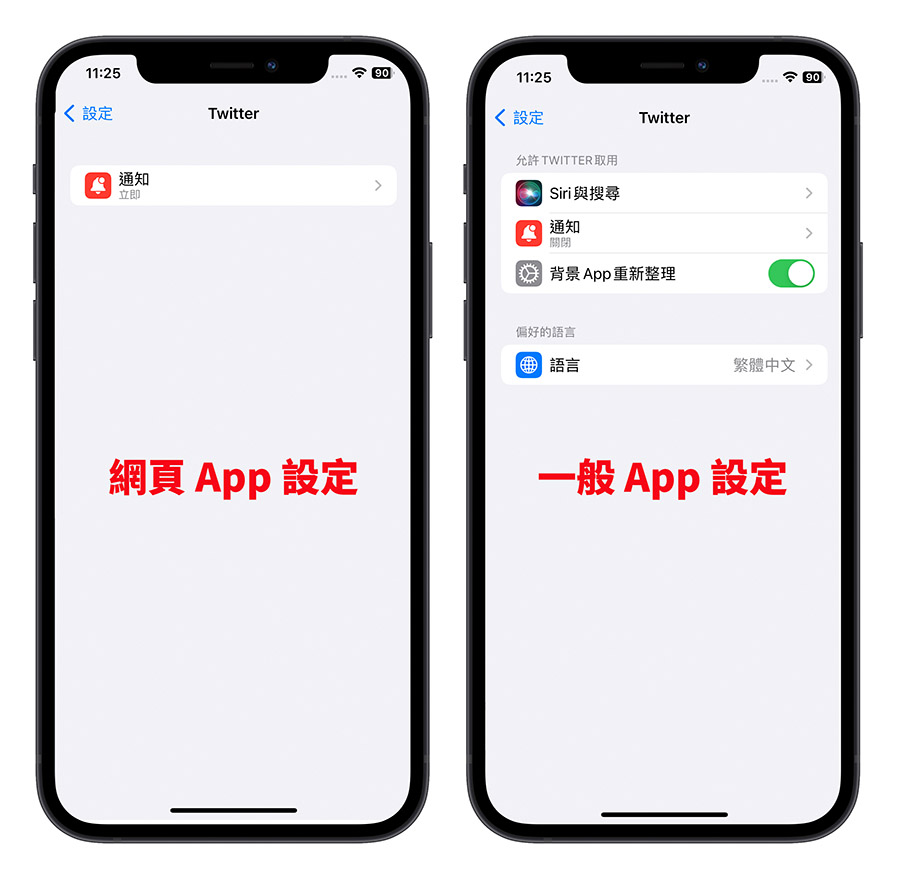
不過網頁 App 目前僅能夠針對通知進行設定,一般的 App 還可以設定語言、要不要使用 Siri 等功能。

04. 可以執行一般網路的 API
PWA 可以提前下載網頁的內容並且離線作業,也可以使用一般的網路 API,因此這個「類 App」可以進行定位、開啟相機或是 Apple Pay 等功能,開發者如果有其他的應用,也可以寫在網頁中,不會受到 Safari 的限制。
但是過去的書籤模式就沒有辦法。
iPhone 網頁 App:總結
不過這項技術仍需要網站的支援,網站必須要有支援 PWA 技術才可以變成網頁 App,不然也只會變成一般的書籤。
事實上,iPhone 在很早就已經支援 PWA 技術,但是一直沒有大力的推廣使用,直到 iOS 16.4 後才正式開放並且整合到「加入到主畫面」這個功能中。
透過網頁 App 的模式,開發者就可以把一些比較簡單的網頁功能透過網頁 App 的方式讓大家安裝在 iPhone 上,而不用再去申請上架 App Store。
而一般使用者也可以不用安裝 App 就可以獲得更多功能,包含推播通知、相機的啟用、Apple Pay 付款….等,也是更加方便。