
最近 Photoshop 網頁版迎來一項蠻重大的更新,就是正式開放使用由 Adobe Firefly 提供支援的 AI 編輯功能,包括招牌的生成填色、生成擴張都可用,而且不只操作簡單、支援中文、實際效果也跟桌面版相差無幾,非常方便好用!習慣 Photoshop 網頁版的用戶一定要試試看~
Photoshop 網頁版 AI「生成填色」功能介紹
關於 Photoshop 網頁版基礎的使用教學可以先參考「Photoshop 網頁版來了!免安裝、免下載,還能跨裝置同步」;本篇主要是會介紹 2 個新開放的 AI 照片編輯功能「生成填色」與「生成擴張」。
首先「生成填色」功能可以簡單想像是「從無到有變出一個東西」,只要先選取圖片中想要改變的部分,並使用文字描述像要生成的內容,即可透過 AI 來產生圖像。主要可以用在:改變背景、刪除物件、填補物件、改變物件等等。

Photoshop 網頁版 AI「生成填色」使用方式
使用方式很簡單,只要記住 2 個步驟「先選取圖片中要改變的地方」、「再輸入文字敘述」即可透過 AI 進行生成填色。
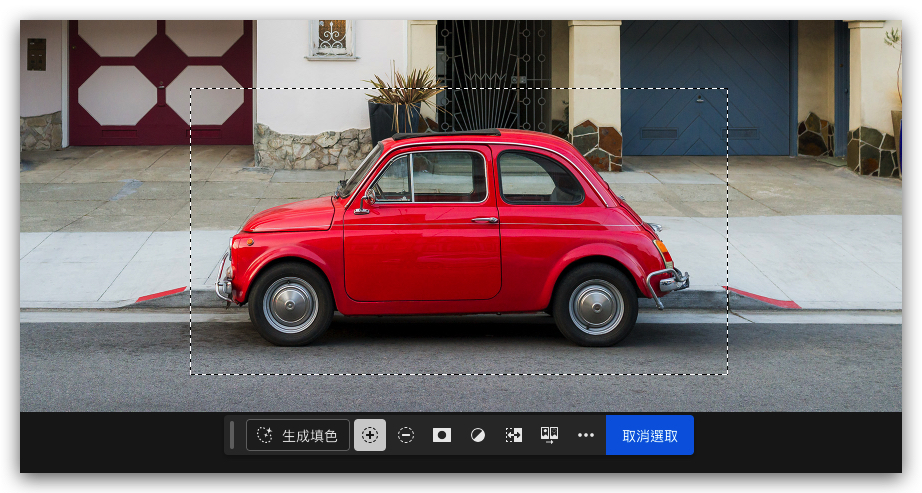
以這張路邊紅色汽車的圖為例,假設我要把紅色汽車變為黃色汽車:那就先用矩形選取工具把紅色汽車的部分選起來。

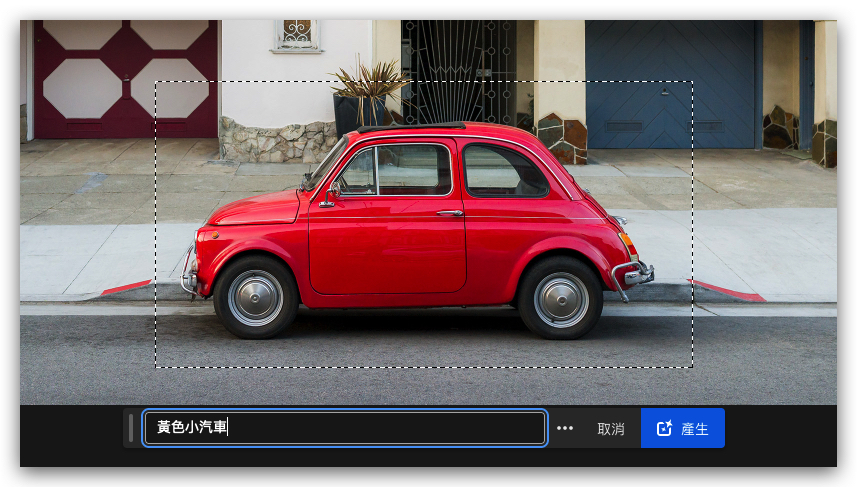
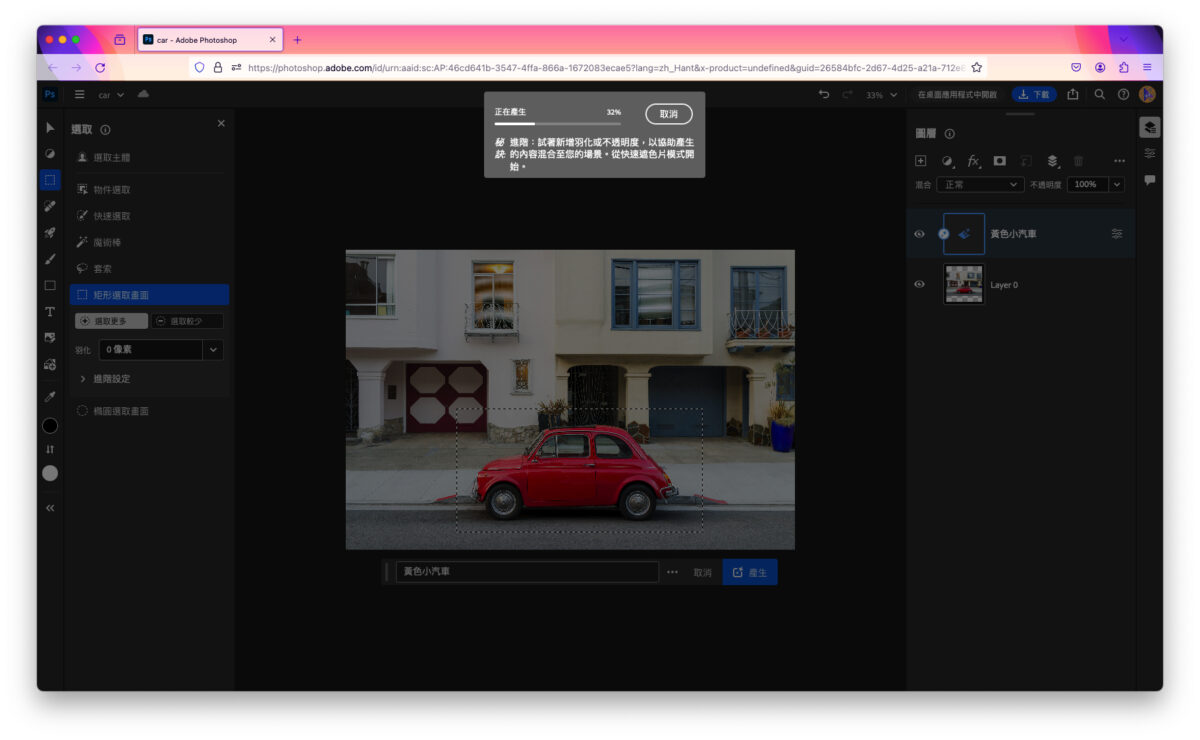
接著點擊下方的「生成填色」並輸入想要生成的內容(中文 OK)後,再按「產生」就會開始進行 AI 運算。


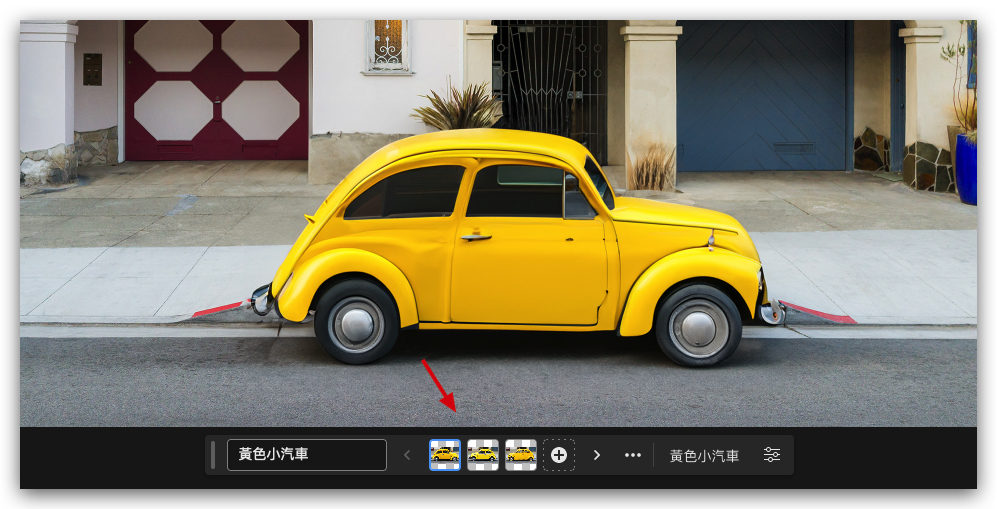
完成後會跑出 3 種結果,選擇喜歡的即可;如果都不喜歡的話可以再重新生成一次,或是改輸入更精準的描述詞,提高成功率。

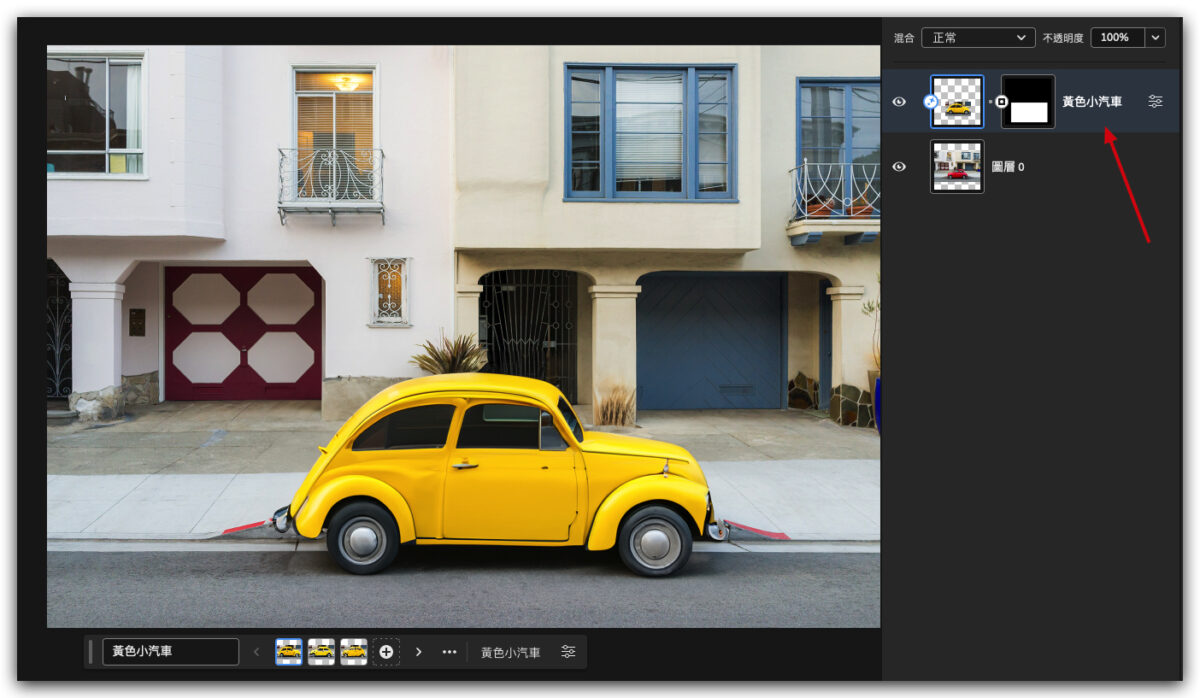
生成出來的圖案會單獨變為一個圖層,如果沒有要針對該圖層做任何變動的話我通常都會直接合併成單一圖層;以上就是一個簡單的「生成填色」示範。

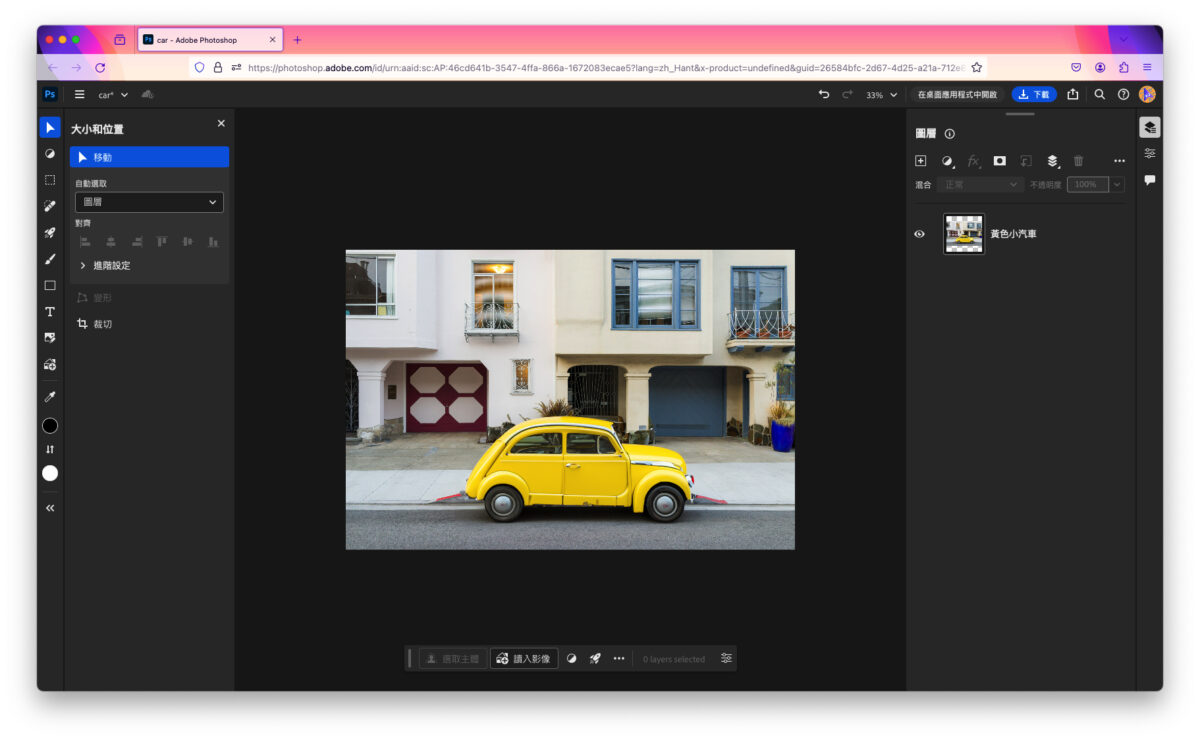
而且桌面版、網頁版生成填色的細緻度、完整度差異不大,也就代表 AI 功能基本上是沒有差別待遇的,這點就還蠻不錯的。


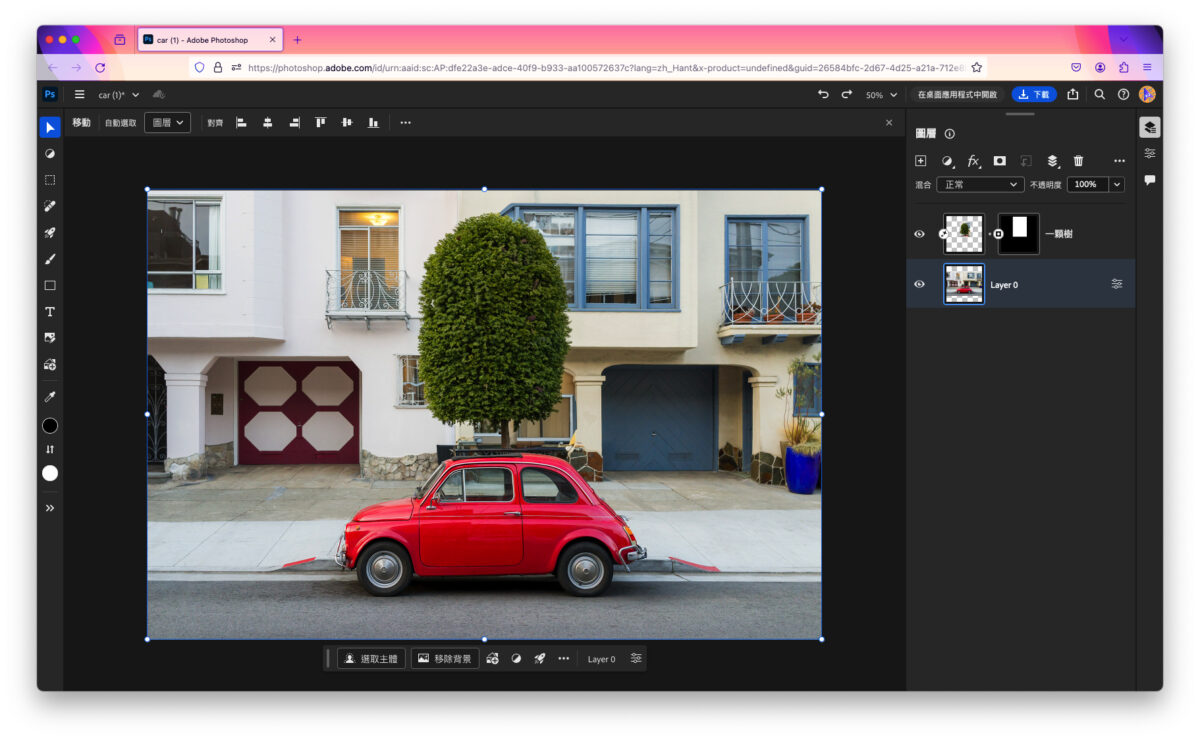
順便來做幾個生成填色的示範;例如可以選取背景的一部分,文字輸入「一顆大樹」就可以幫人行道種樹。

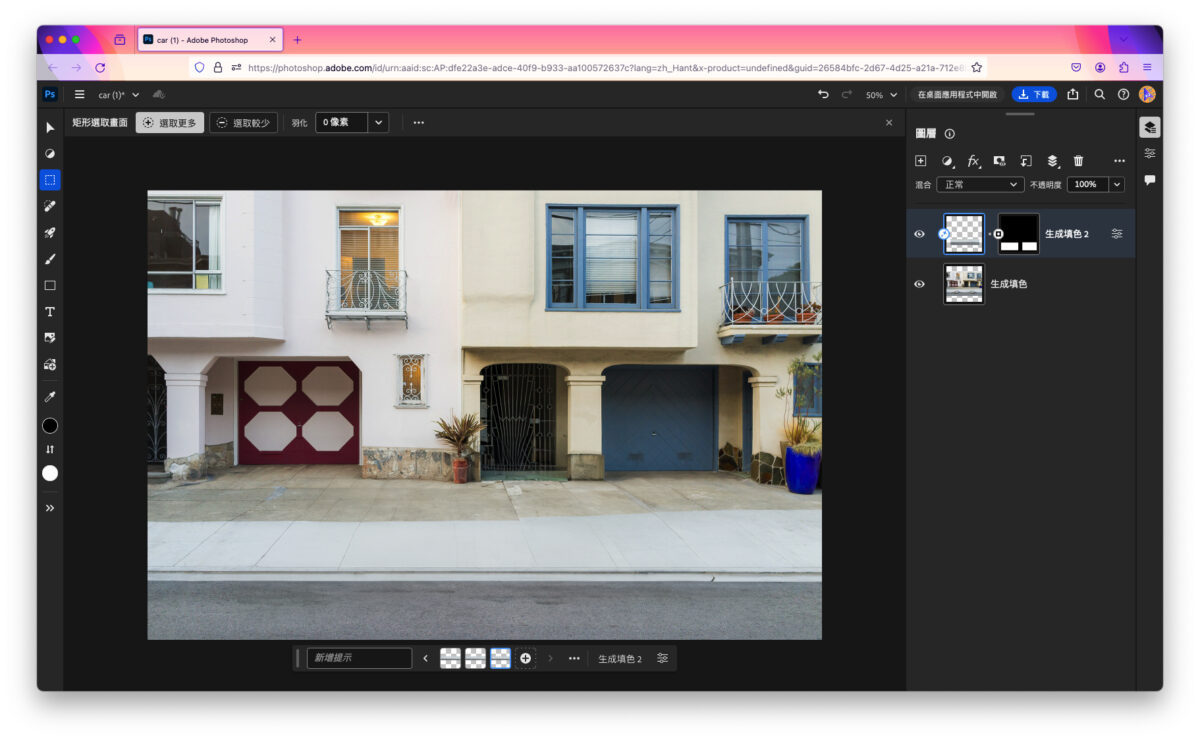
或是可以不輸入任何敘述詞,讓 AI 自己判斷周圍環境填滿區域;像下圖這樣,多生成幾次就可以把紅色車變不見,還你一個乾淨的人行道。

Photoshop 網頁版 AI「生成擴張」功能介紹
另一個「生成擴張」則是可以透過 AI 幫你延伸圖片以外的部分,填滿與現有影像無縫混合的內容,使用方式跟「生成填色」很類似。
Photoshop 網頁版 AI「生成擴張」使用方式
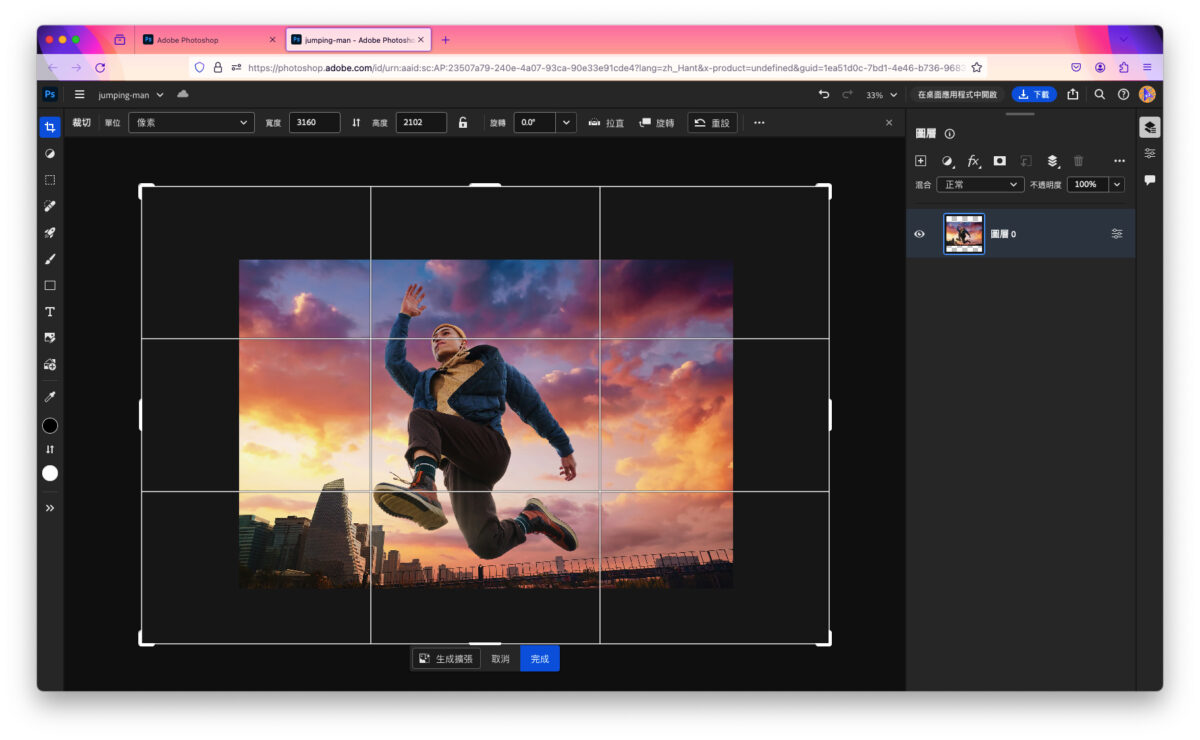
以下面這張圖為例,先用「裁切工具」延伸圖片範圍,然後移動圖片到想要的位置,剩下的黑色部分則會進行生成擴張。

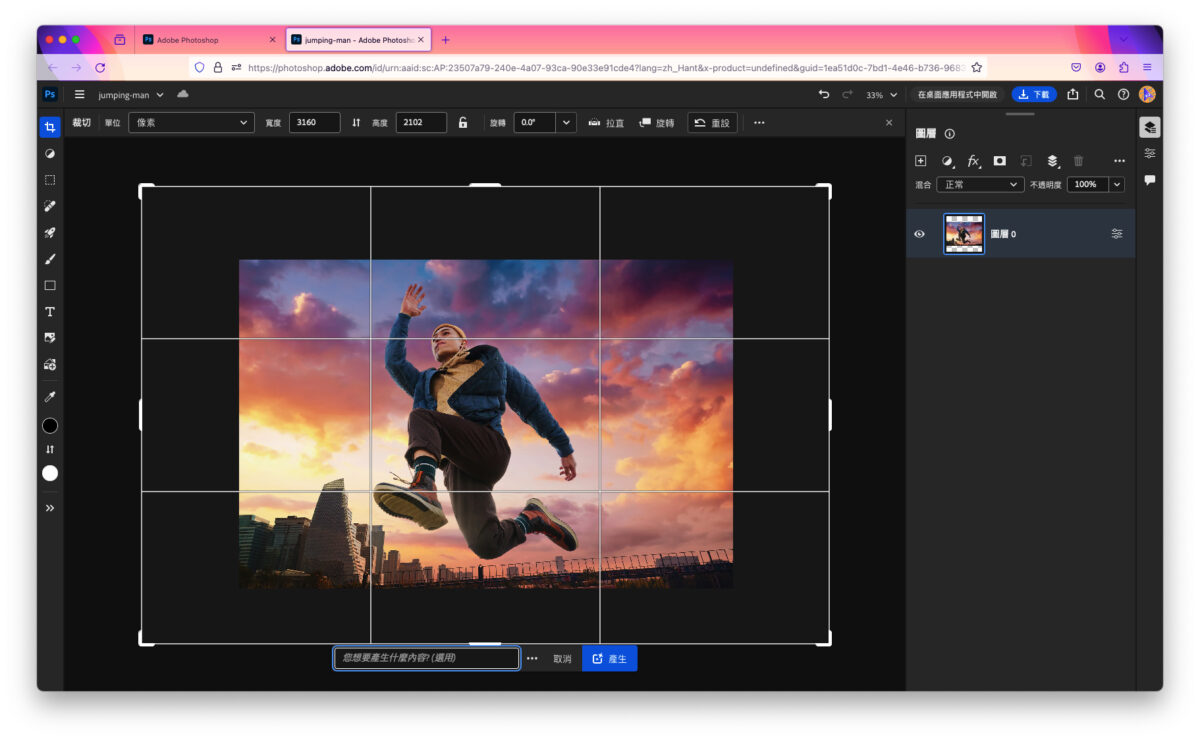
點擊下方的「生成擴張」一樣可以輸入提示來獲得更具體的結果,或是不輸入敘述詞讓 AI 自己判斷。

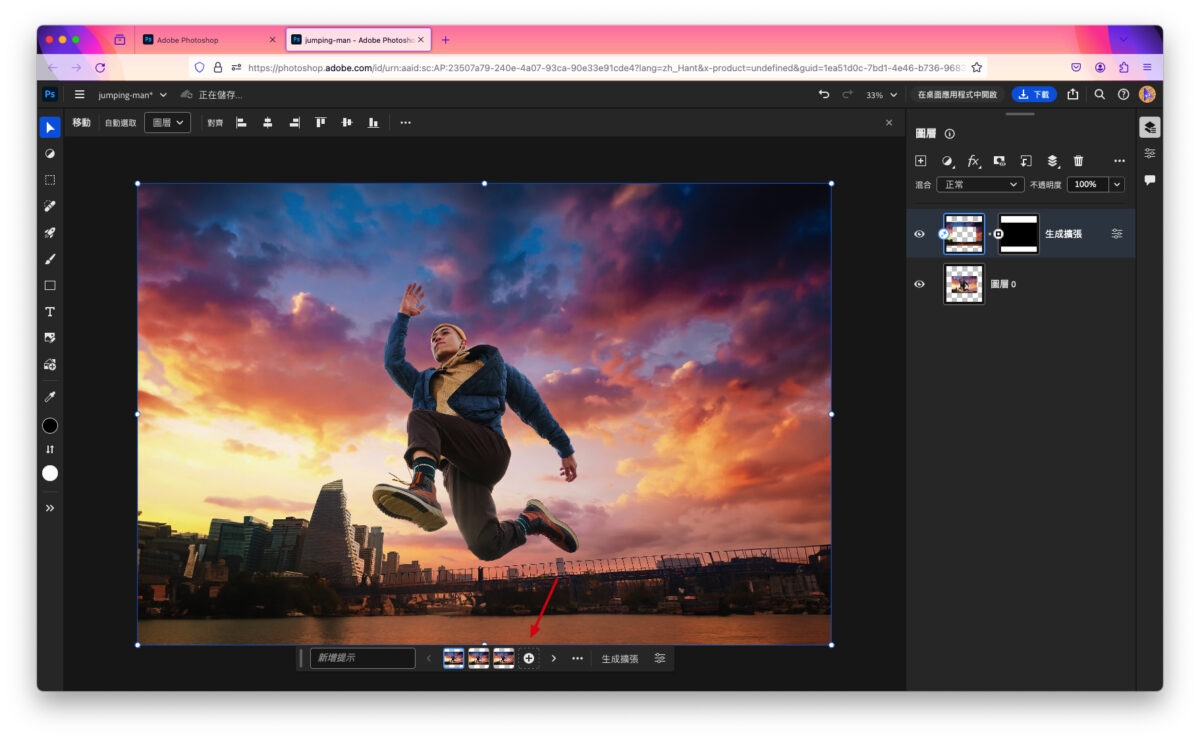
AI 就會幫你填滿這些圖片延伸的區域,完成時也會有 3 種結果給你選,當然不滿意的話也可以重新生成。

Photoshop 網頁版 AI 編輯功能總結
是不是非常簡單好用!重點是 Photoshop 網頁版 AI 生成的結果品質很不錯,整體破綻不大、表現也跟桌面版相差無幾,基本上只要有認真下詳細的敘述詞,AI 都可以實現你腦袋中的天馬行空的想法!
而且目前看起來 Photoshop 網頁版 AI 編輯工具使用的應該是雲端計算,也就延續了不受電腦硬體限制的優勢;只要打開瀏覽器、任何人都能輕鬆使用,十分推薦大家體驗一下 AI 生成的樂趣。
更多 Photoshop 相關資訊》
- iPad 版 Photoshop 如何安裝使用字體?使用 Adobe CC 上萬種字體隨你選!
- 讓Photoshop開啟編輯WebP檔案格式,Mac/Windows 都適用
- Photoshop 出現暫存磁碟已滿打不開訊息,用兩個快捷鍵就搞定