

雖然蘋果在 iOS 18 推出了整合行事曆與提醒事項的功能,讓 iPhone 行事曆可以顯示、確認提醒事項的內容,但如果你因為種種任何原因沒有升級到 iOS 18,但是又想要讓 iPhone 行事曆可以和提醒事項做整合的話,有什麼好用的技巧嗎?
今天這篇就要教大家如把 iPhone 提醒事項同步到行事曆裡面,而且開啟行事曆就自動完成,不需要手動設定。
iPhone 行事曆自動同步提醒事項教學
這裡我們會一步一步帶大家完成 iPhone 開啟行事曆就自動同步提醒事項的步驟。
第一步:建立名稱相同的提醒事項列表與行事曆
因為等一下我們需要借助第三方 App 寫腳本來同步 iPhone 行事曆與提醒事項,而這個腳本在執行同步的規則就是找到「行事曆名稱」與「提醒列表名稱」相同的來進行同步。
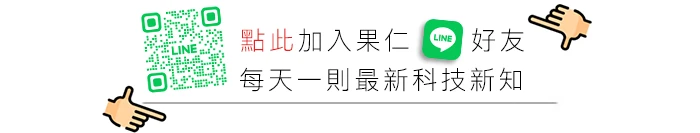
你可以使用提醒事項 App 裡面預設的這個「提醒事項」列表,也可以自行建立一個。為了之後說明的時候好辨識,我新增一個叫做「待辦事項」的提醒事項列表。

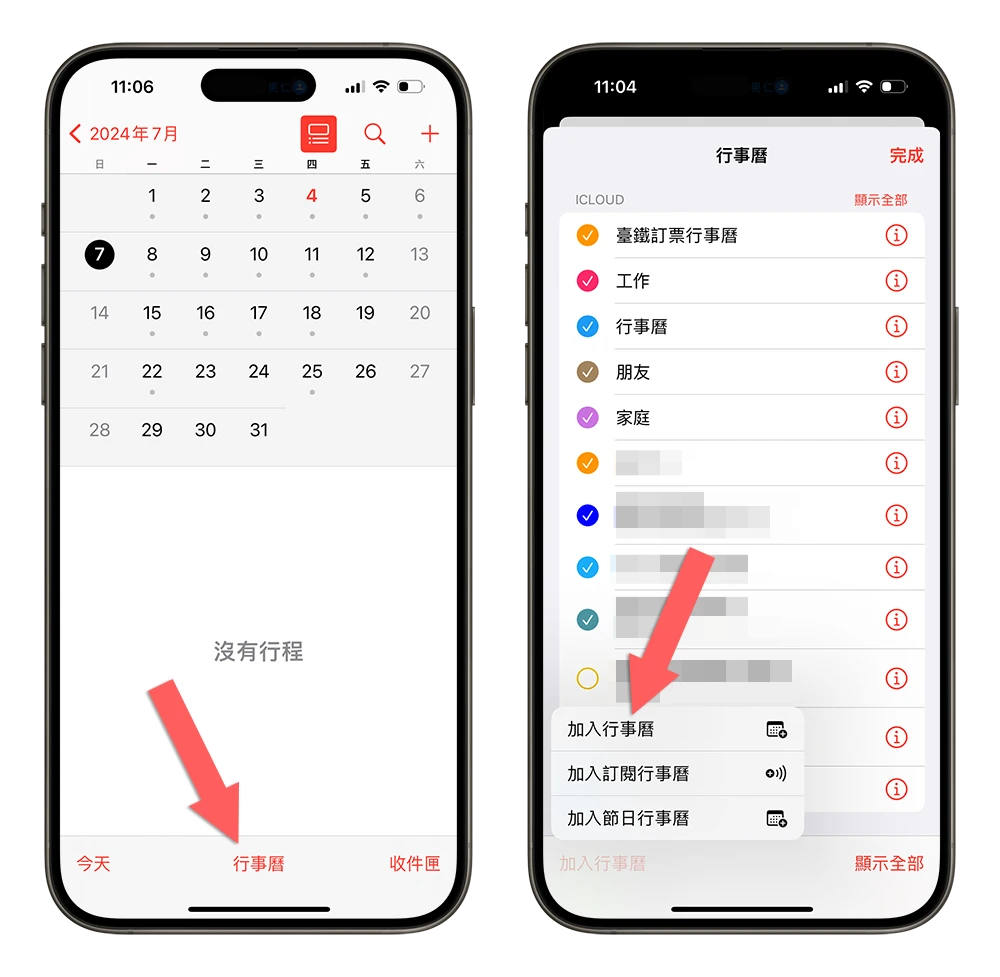
再來,新增一個叫做「待辦事項」的行事曆。如果你有好幾個不同的提醒事項列表要同步的話,就在繼續新增多個行事曆。

行事曆的名稱記得要和剛才設定好的待辦事項列表名稱相同。

總之記住一個原則,要同步的「提醒事項列表名稱」與「行事曆名稱」一定要一樣才會進行同步。
第二步:製作 Scriptable 同步腳本
要達到 iPhone 開啟行事曆就自動同步提醒事項,必須要藉由第三方 App 寫腳本來幫我們完成這件事,所以下載《Scriptable》這個 App。
👉 Scriptable 下載:請點此

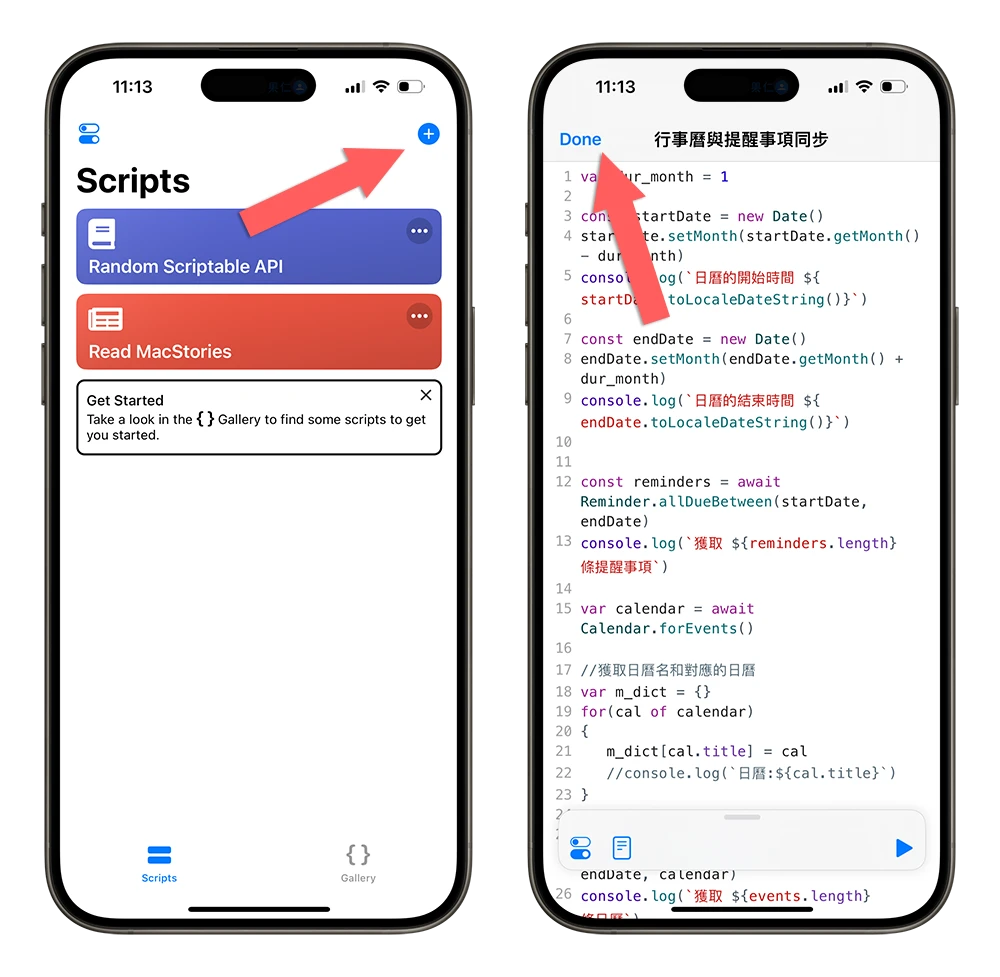
新增一個 Scriptable 腳本,並且把以下內容複製過去,Scriptable 上面的名稱也可以改成一個比較好辨識的名字,之後就可以完成並退出 Scriptable。

var dur_month = 1
const startDate = new Date()
startDate.setMonth(startDate.getMonth() - dur_month)
console.log(`日曆的開始時間 ${startDate.toLocaleDateString()}`)
const endDate = new Date()
endDate.setMonth(endDate.getMonth() + dur_month)
console.log(`日曆的結束時間 ${endDate.toLocaleDateString()}`)
const reminders = await Reminder.allDueBetween(startDate, endDate)
console.log(`獲取 ${reminders.length} 條提醒事項`)
var calendar = await Calendar.forEvents()
//獲取日曆名和對應的日曆
var m_dict = {}
for(cal of calendar)
{
m_dict[cal.title] = cal
//console.log(`日曆:${cal.title}`)
}
const events = await CalendarEvent.between(startDate, endDate, calendar)
console.log(`獲取 ${events.length} 條日曆`)
var reminders_id_set = new Set(reminders.map(e=>e.identifier))
//刪除日曆里提醒事項刪除的事項
events_created = events.filter(e=>e.notes != null && e.notes.includes("[Reminder]"))
for(let event of events_created){
//console.warn(event.notes)
let reg = /(\[Reminder\])\s([A-Z0-9\-]*)/
let r = event.notes.match(reg)
//if(r) console.log(r[2])
if(!reminders_id_set.has(r[2]))
{
event.remove()
}
}
for (const reminder of reminders) {
//reminder的標識符
const targetNote = `[Reminder] ${reminder.identifier}`
const [targetEvent] = events.filter(e => e.notes != null && e.notes.includes(targetNote))//過濾重復的reminder
if(!m_dict[reminder.calendar.title])
{
console.warn("找不到日曆"+ reminder.calendar.title)
continue
}
if (targetEvent) {
//console.log(`找到已經創建的事項 ${reminder.title}`)
updateEvent(targetEvent, reminder)
} else {
console.warn(`創建事項 ${reminder.title} 到 ${reminder.calendar.title}`)
const newEvent = new CalendarEvent()
newEvent.notes = targetNote + "\n" + reminder.notes//要加入備注
updateEvent(newEvent, reminder)
}
}
Script.complete()
function updateEvent(event, reminder) {
event.title = `${reminder.title}`
cal_name = reminder.calendar.title
cal = m_dict[cal_name]
event.calendar = cal
//console.warn(event.calendar.title)
//已完成事項
if(reminder.isCompleted)
{
event.title = `✅${reminder.title}`
event.isAllDay = true
event.startDate = reminder.dueDate
event.endDate=reminder.dueDate
// var ending = new Date(reminder.completionDate)
// ending.setHours(ending.getHours()+1)
// event.endDate = ending
var period = (reminder.dueDate-reminder.completionDate)/1000/3600/24
period = period.toFixed(1)
if(period < 0)
{
period = -period
event.location = " 延期" + period + "天完成"
}
else if (period == 0)
{
event.location = " 準時完成"
}
else
{
event.location = " 提前" + period + "天完成"
}
}
//未完成事項
else{
const nowtime = new Date()
var period = (reminder.dueDate-nowtime)/1000/3600/24
period = period.toFixed(1)
//console.log(reminder.title+(period))
if(period < 0)
{
//待辦順延
event.location = " 延期" + (-period) + "天"
//如果不是在同一天,設置為全天事項
if(reminder.dueDate.getDate() != nowtime.getDate())
{
event.title = `❌${reminder.title}`
event.startDate = nowtime
event.endDate = nowtime
event.isAllDay = true
}
//在同一天的保持原來的時間
else
{
event.title = `⭕️${reminder.title}`
event.isAllDay = false
event.startDate = reminder.dueDate
var ending = new Date(reminder.dueDate)
ending.setHours(ending.getHours()+1)
event.endDate = ending
}
console.log(`【${reminder.title}】待辦順延${-period}天` )
}
else
{
event.title = `⭕️${reminder.title}`
event.isAllDay = false
event.location = "還剩" + period + "天"
event.startDate = reminder.dueDate
var ending = new Date(reminder.dueDate)
ending.setHours(ending.getHours()+1)
event.endDate = ending
}
}
if(!reminder.dueDateIncludesTime)
event.isAllDay = true
event.save()
}第三步:設定自動化同步行事曆與提醒事項
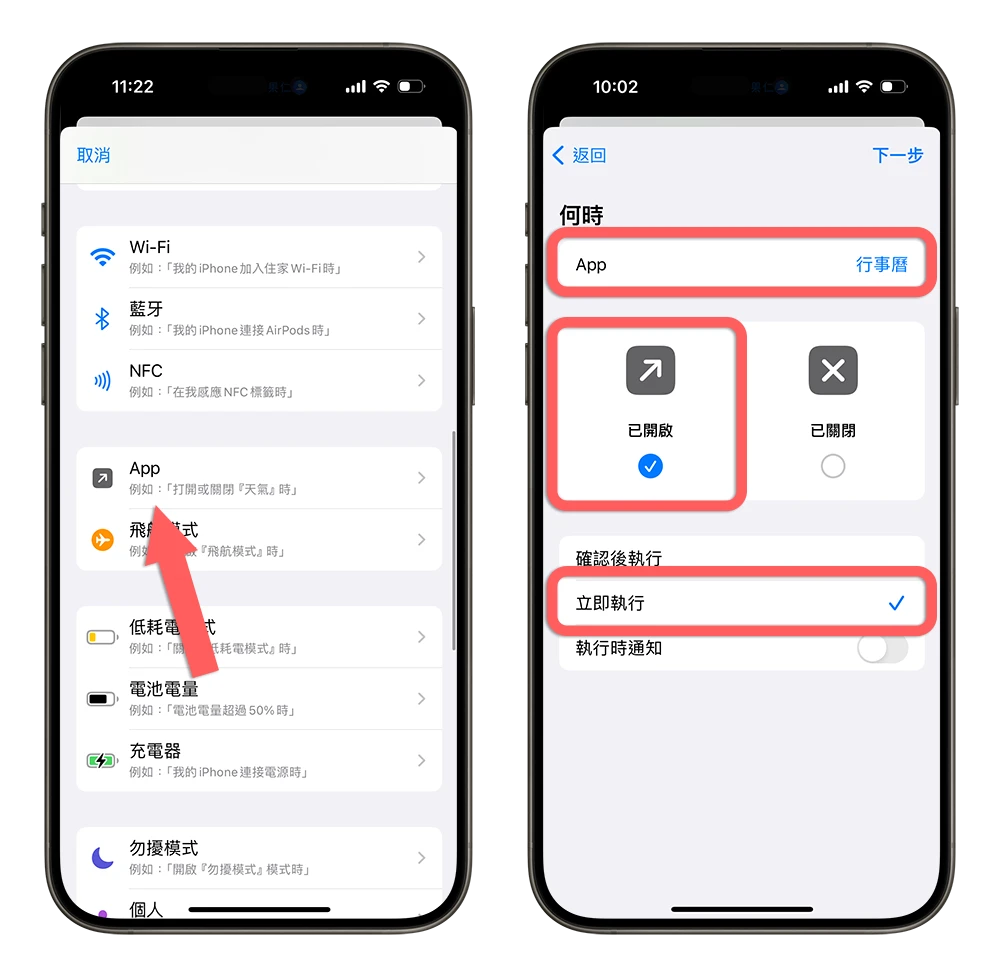
接著開啟 iPhone 捷徑 App 的自動化功能,新增一個自動化項目,我們要設定讓行事曆 App 開啟的時候就執行 Scriptable 腳本把提醒事項同步過去。
選擇「行事曆 App」打開的時候執行這個自動化捷徑腳本,並且勾選「立即執行」。

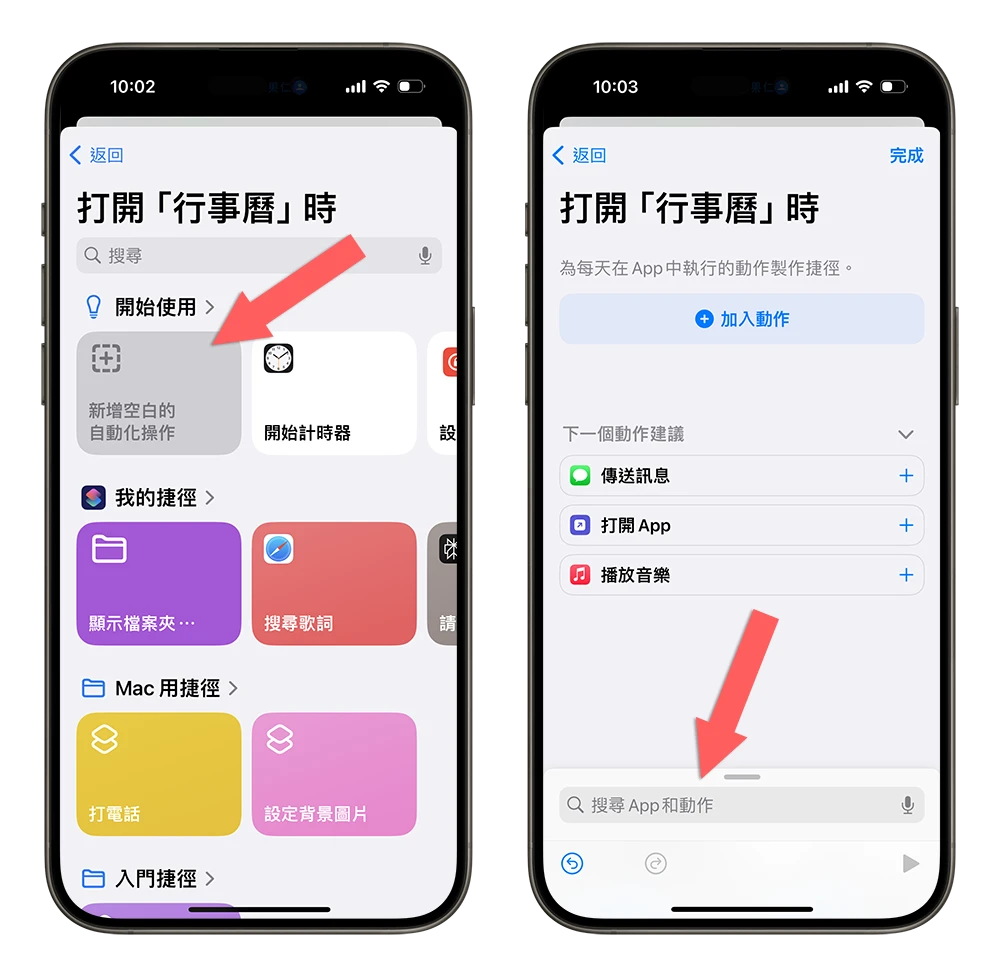
新增一個空白的自動化操作,在動作的地方搜尋 Scriptable。

然後選擇剛才我們新增的那個「行事曆與提醒事項同步」的這個腳本。

最後按下完成就可以了結束自動化同步的設定。

第四步:開啟 iPhone 行事曆檢視同步效果
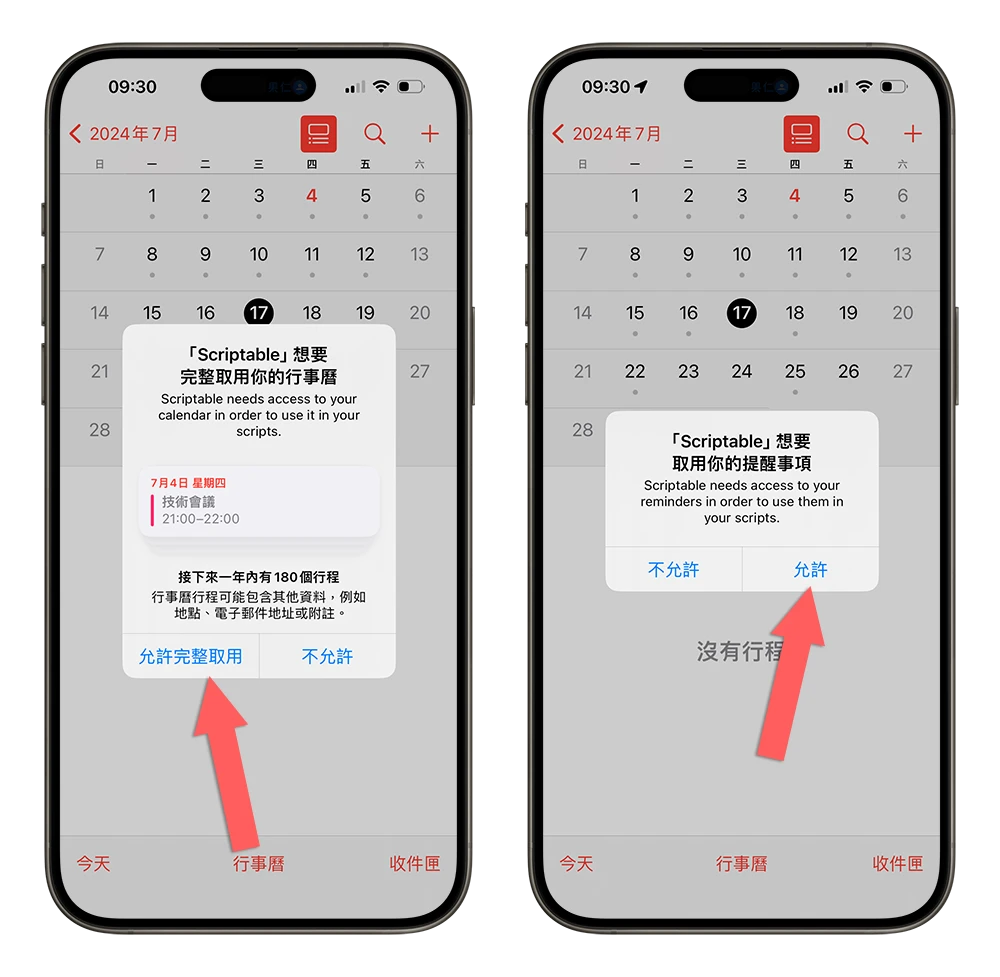
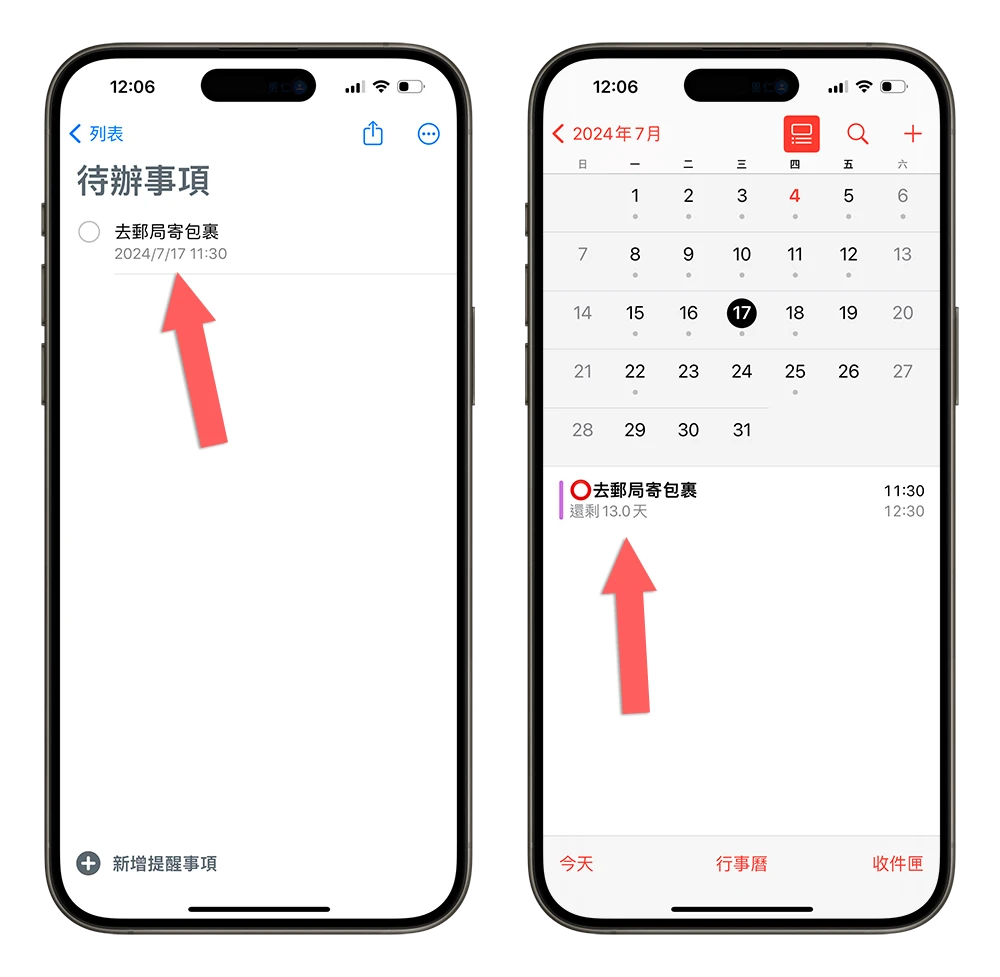
接著你就可以開啟 iPhone 行事曆看看提醒事項的內容有沒有被同步過來,第一次開啟應該會遇到下面這個權限要求,都同意就好了,但因為剛剛還沒給權限,所以同步不會成功。

把 iPhone 行事曆關掉再重新打開一次,應該就可以看到 iPhone 行事曆和提醒事項的內容有正確同步了。

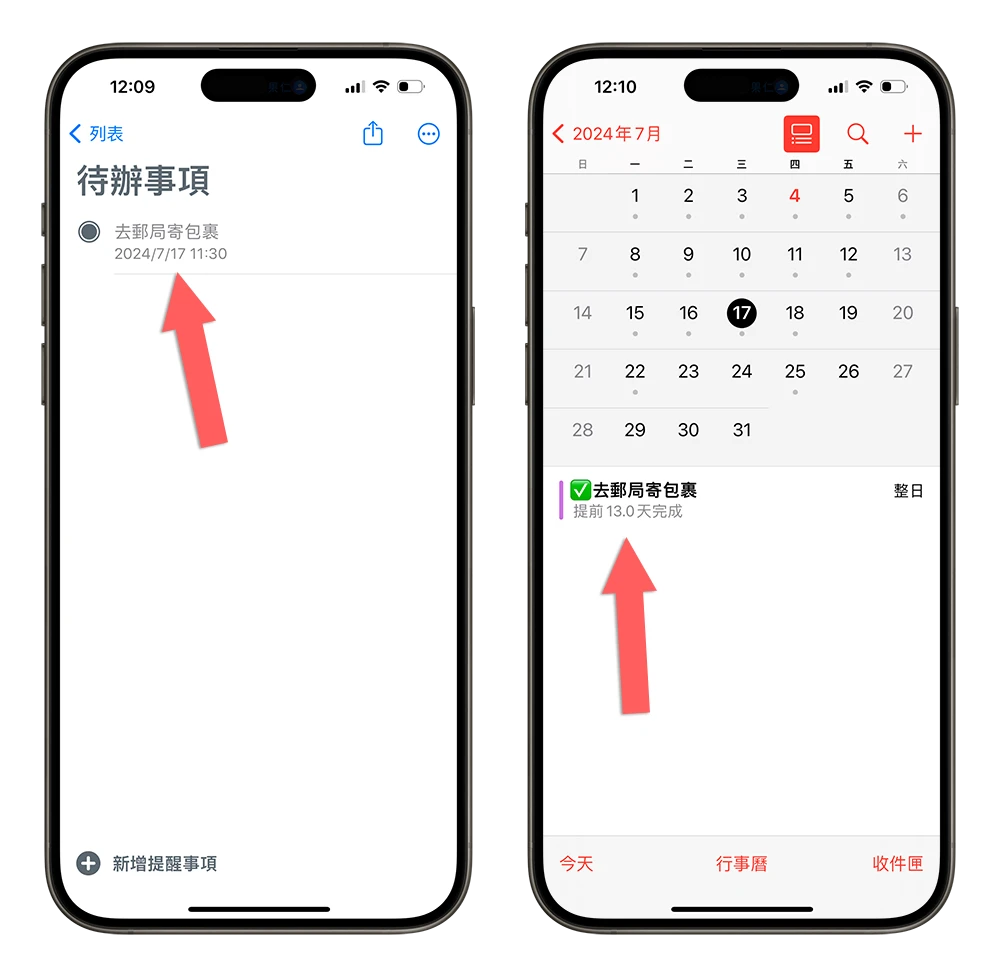
而且如果已經完成的提醒事項內容,在行事曆上面也會被勾起來,讓你知道這條已經處理好了。

建議多設定一個特定時間自動同步
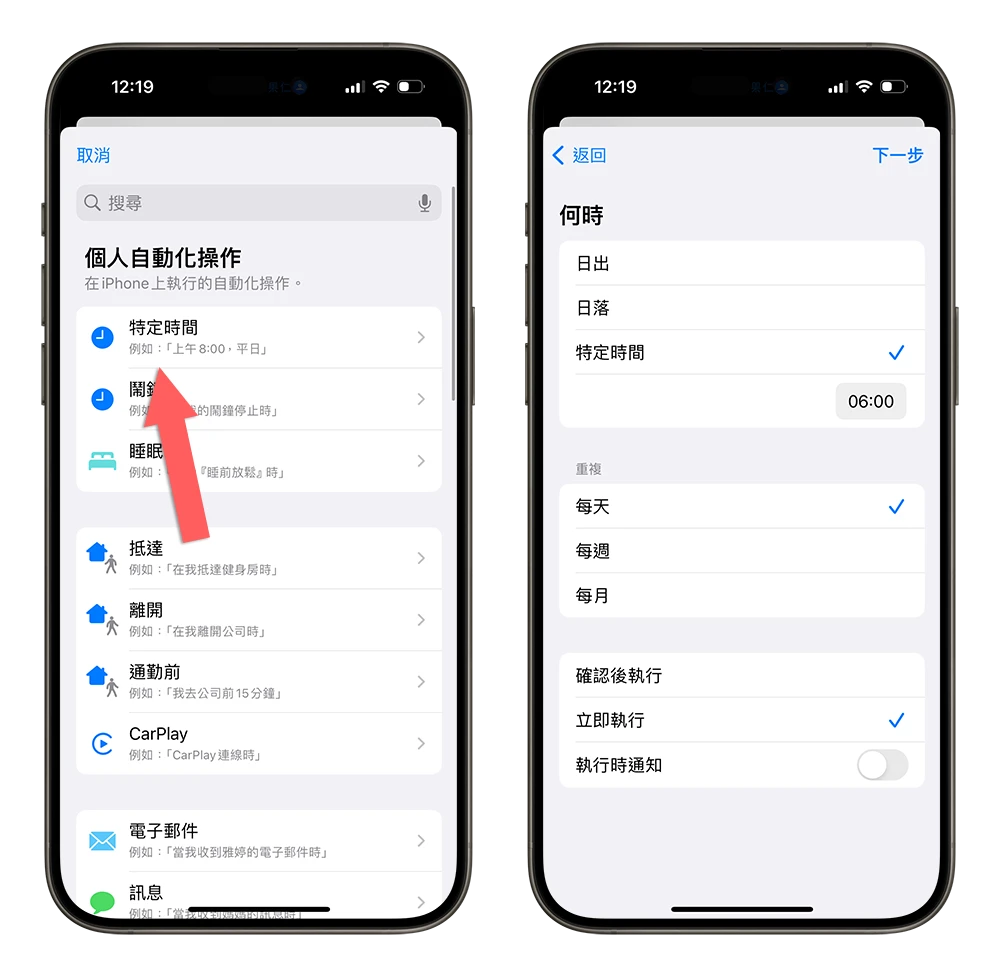
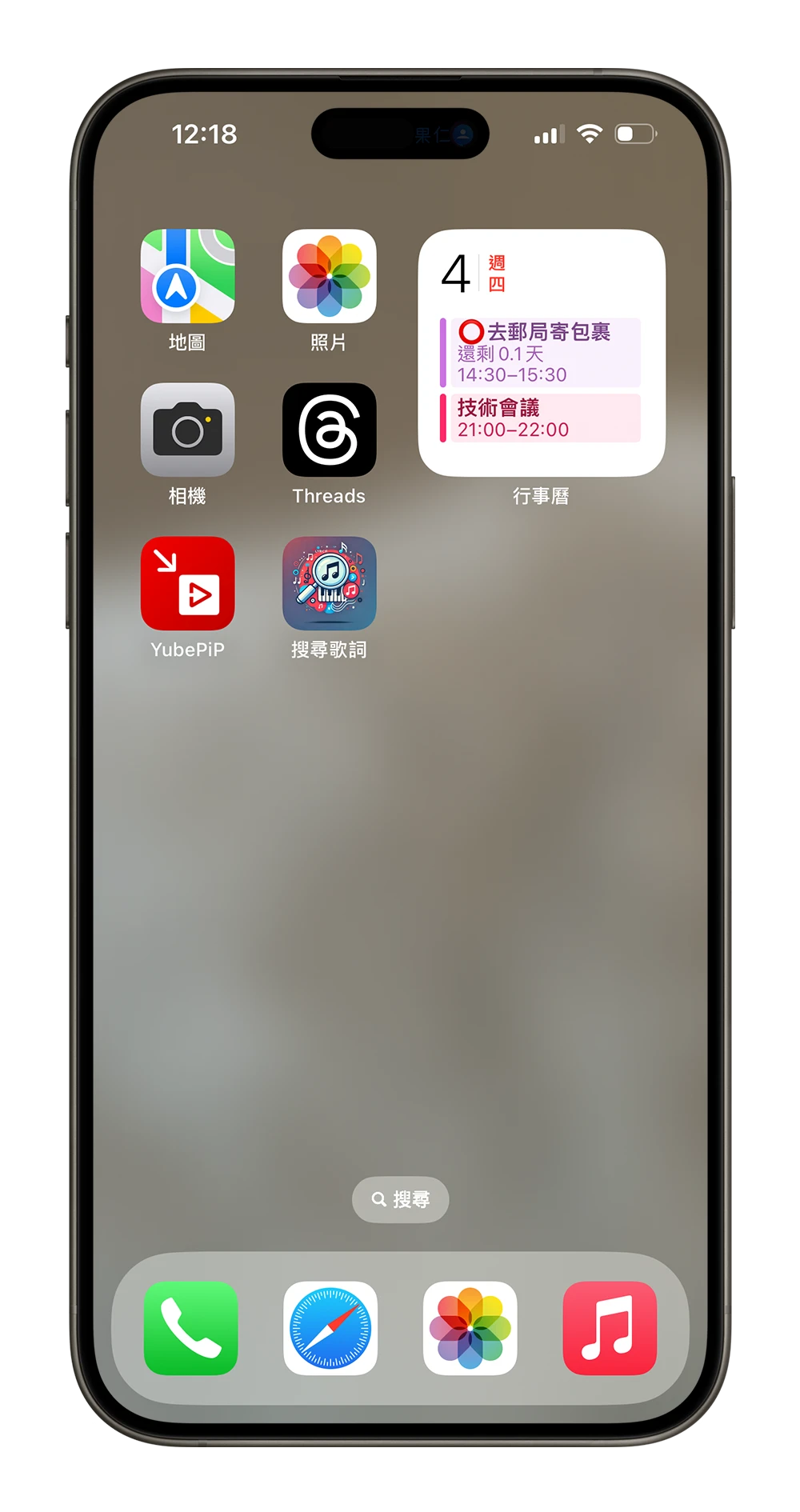
如果你有設定 iPhone 行事曆的 Widget 小工具在桌面的話,並且習慣看 Widget 小工具的話,我建議大家可以在設定一個每天特定時間自動同步的自動化條件。
因為上面教大家的方法只有在你開啟行事曆的時候會進行同步,但這樣你一早起床想要直接從桌面 Widget 看看今天有什麼行程的話,就得先點開一下行事曆,讓提醒事項同步過去行事曆後,Widget 才會顯示提醒事項的內容。
如果按照下面這樣多設定一個特定時間自動同步的條件。

讓 iPhone 行事曆和提醒事項在你平常會看行事曆的時間之前完成同步,就可以直接在 widget 上看到每天最新的行事曆內容。

同場加映:可以設定行事曆、備忘錄與待辦事項的 App
另外,我們之前也介紹過一款 App《Tiny Planner》,這是一款結合了行事曆、備忘錄以及待辦事項的 App,讓你不用在各個 App 之間切換來切換去,就能夠一口起完全掌握要做的事情,甚至透過備忘錄來做紀錄。
除了自己手動輸入外,也可以和 iPhone 內的行事曆同步,更多關於這款《Tiny Planner》的詳細介紹可以看下面延伸閱讀的連結。

iPhone 行事曆自動同步提醒事項:總結
以上就是今天要跟大家分享,讓你可以在 iPhone 行事曆開啟的時候(或是在特定時間點)自動同步提醒事項的方法,這樣就算沒有升級到 iOS 18 也可以在 iPhone 行事曆上面看到有哪些待辦事項,甚至是已經完成的也會標示出來讓你知道,同時也會顯示在 Widget 小工具上,不需要開啟行事曆就能夠掌握每天的行程以及待處理事項,相當方便。
延伸閱讀》
行事曆 App 推薦:整合備忘錄、待辦事項和行事曆的《Tiny Planner》
【 iOS 18 新功能】整合行事曆 + 提醒事項,還可以自由縮放大小
在 Mac、iPhone 上同步 Google 行事曆教學:就連共享行事曆也可以同步
如果想知道更多關於 Apple 的消息、教學、小技巧或是科技新知,一定要點擊以下任一 LOGO,追蹤我們的 Facebook 粉絲團、加入官方 Line 帳號、訂閱 IG、YouTube 以及 Telegram。




