前言:《Workflow》是iOS上最強大的「自動化機器人」APP,你可以用它內建的各種動作、參數,設計出自己的自動化工作流程,堪稱可以製作小 App 的 App!
這款 App 被蘋果買下來後改為免費,你也可以在網路上蒐集別人寫好的 Workflow,接下來一系列文章就會教大家如何使用別人寫好的實用 Workflow!
《Workflow》教學請點此:[教學]《Workflow》iOS最強自動化機器人,自訂你的自動工作流程
今天介紹的這個 Workflow 小程式,可以快速將連結或文字產生 QR Code,但使用時需要連網。不用再上網找QR Code生成器或下載其他 App 了,把它收藏至你的 Workflow 腳本內即可!
【所有《Workflow》小工具推薦,請直接點此!】

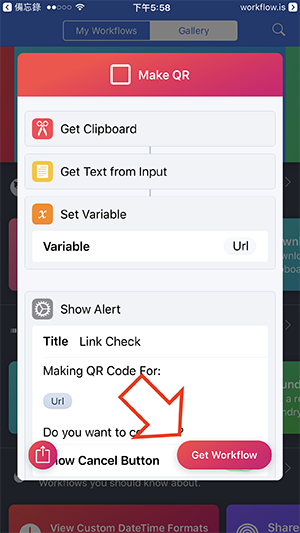
首先,請先用手機進入這個網址:請點此,再點「Get Workflow」後安裝腳本:


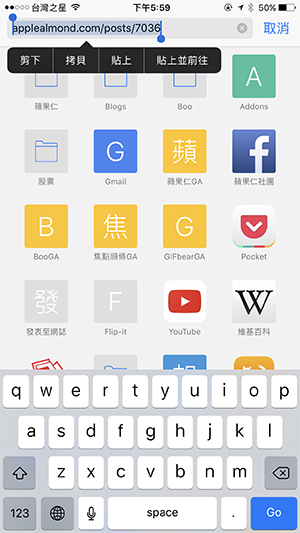
你只要將網址複製到剪貼簿內,無論是直接從 Safari 或 LINE 裡複製,總之只要把網址「拷貝」起來即可。


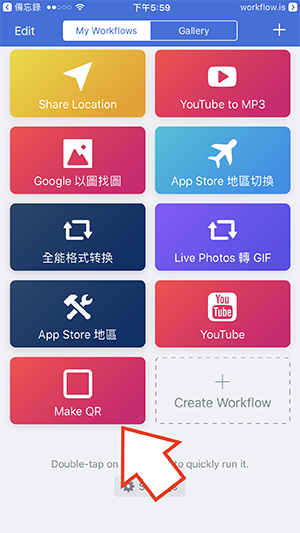
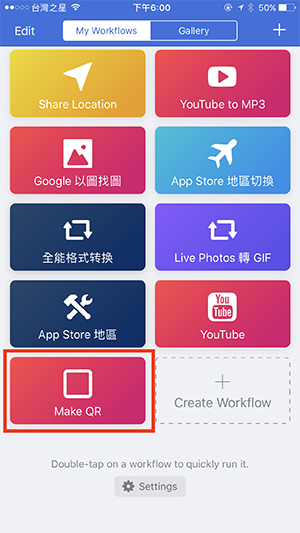
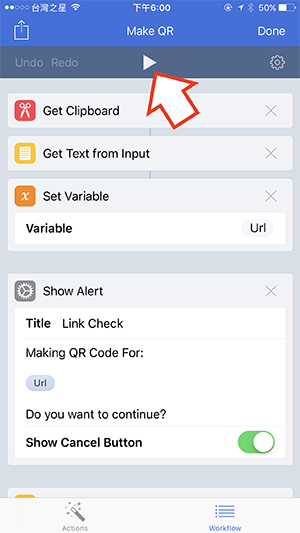
打開 Workflow,點「Make QR」,再點上方的播放鍵:


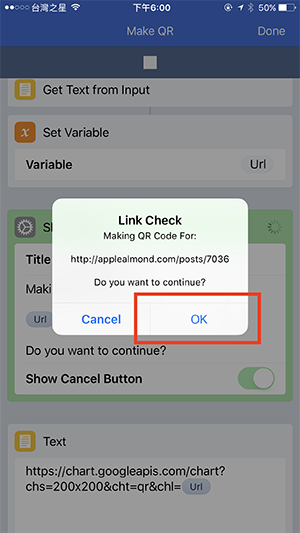
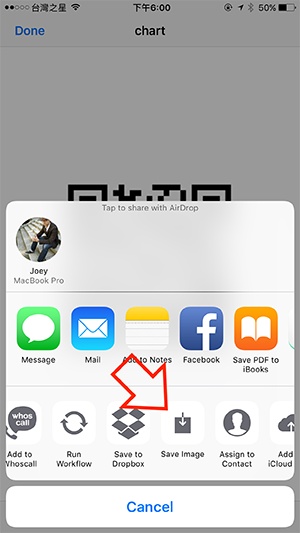
這時《Make QR》腳本就會詢問你是否要產生 QR Code,點「OK」後,就會產出下圖那樣的 QR Code 了!要把這張圖存下來,可以點左下角的分享鈕:


再選「Save Image」即可,如果要直接分享這張圖也OK。

如何將此 Workflow 工具放在桌面?
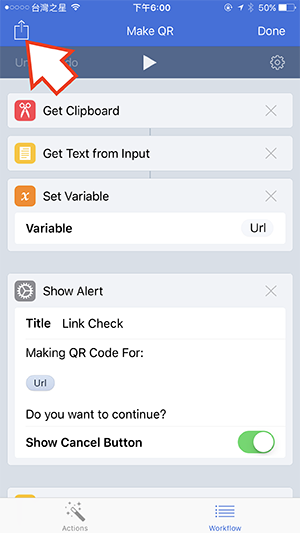
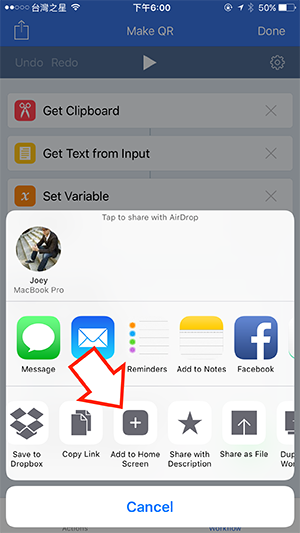
每次要使用都要打開 Workflow 再找到《Make QR》這個腳本,實在是有點麻煩。如果你對於產生 QR Code 的需求很大的話,可以直接把這個腳本放到桌面上。打開 Workflow,點《Make QR》,再點一下左上角的分享鈕,選「Add to Home Screen」:


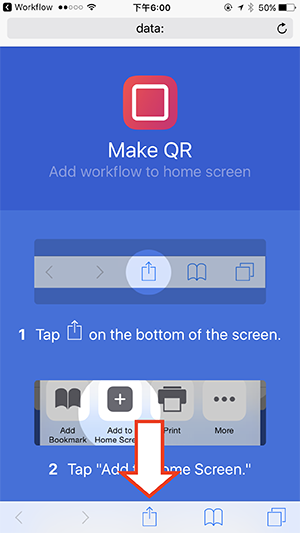
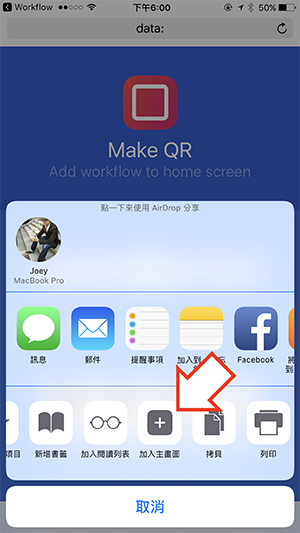
之後會自動打開 Safari、跑到一個網址,再點一次中央的分享鈕,點「加入主畫面」:


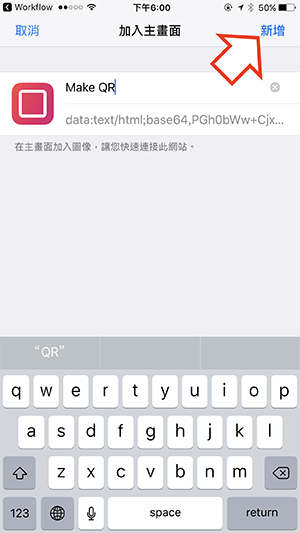
命名後點「新增」,就可以把這個小工具加到桌面囉!

《MakeQR》請點此下載
更多 Workflow 小工具,請點此觀看!或至底下的延伸閱讀查詢。