形狀是簡報裡很重要的一部分,無論你是想要畫特殊形狀的箭頭、對話框或是簡單的示意圖等等,都可以直接在 Keynote 裡面處理,不必用 Photoshop 或 Illustrator 等軟體就可完成!要說 Keynote 裡面直接內建繪圖軟體也不為過,這篇就教大家如何處理簡報裡面的「插畫、形狀」問題。

【Keynote 延伸閱讀:簡報圖片的處理(去背、剪裁、添加效果)、新手必看的介面介紹、前置作業篇】
Keynote如何繪圖
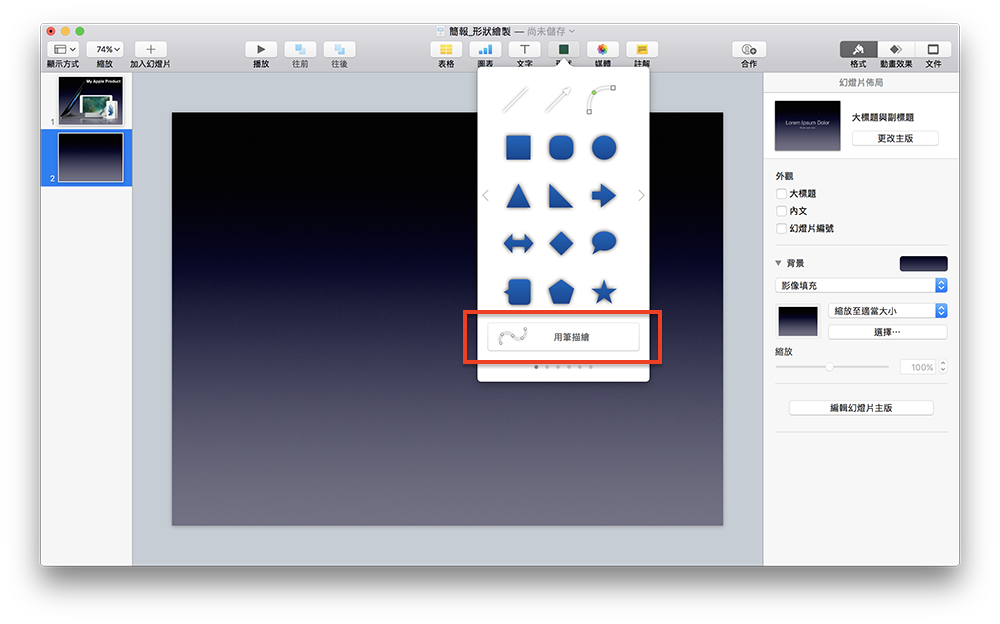
點選 Keynote 上方工具列的「形狀」,可以選擇用筆描繪,本篇就是教大家如何用筆繪圖,如果想要知道其他預設形狀的設定(像是如何改顏色、如何改邊框或是圓角大小,可以參考上一篇文章)

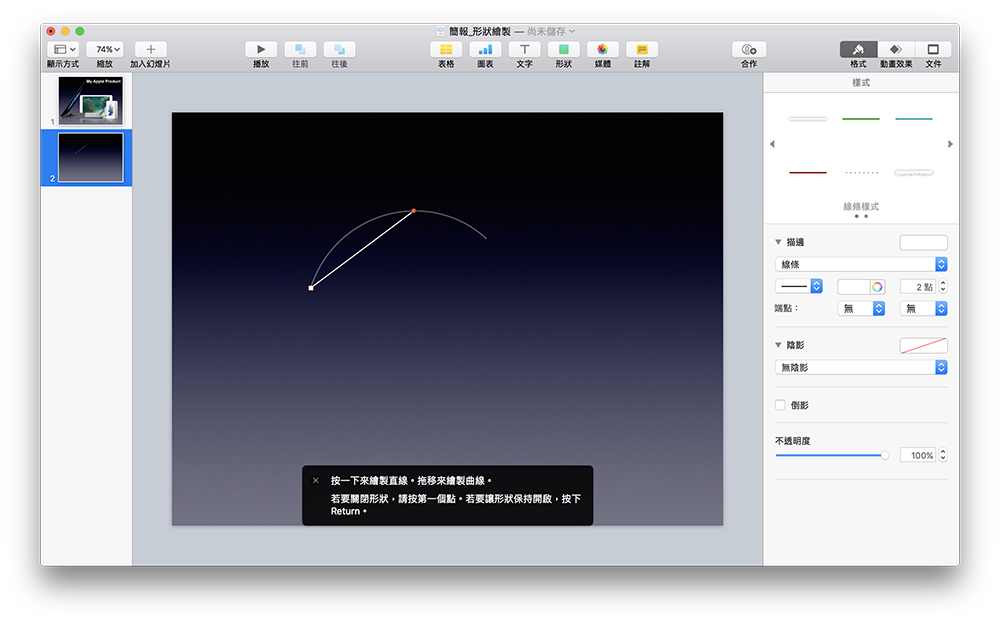
點選「用筆描繪後」,就可以繪製出直線,點一下第一個點、再點一下第二個點並按住不放,曲線就會根據這些點繪製出曲線。跟傳統繪圖軟體的「貝茲曲線」不同。

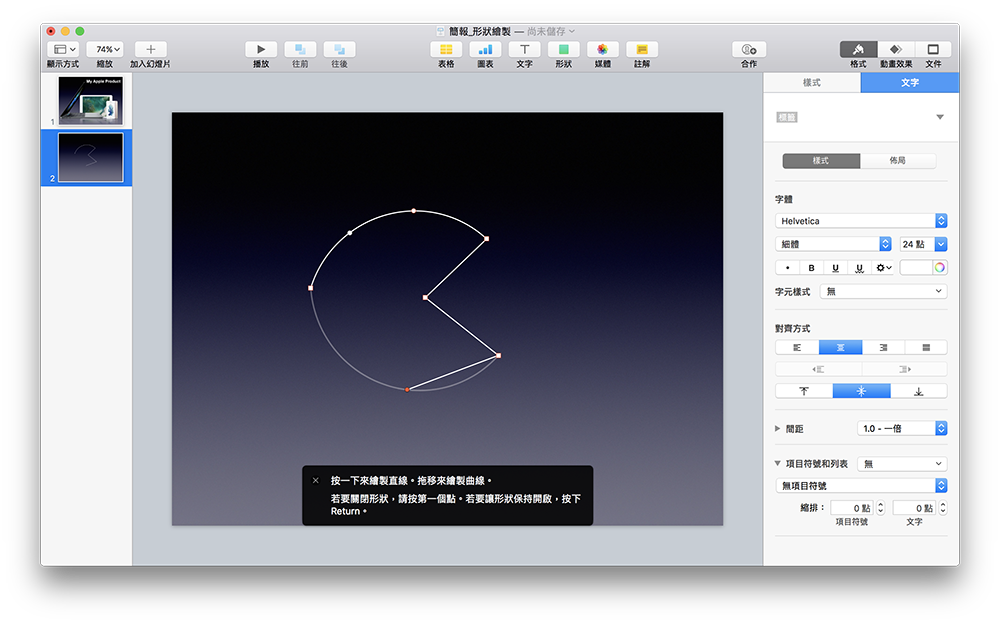
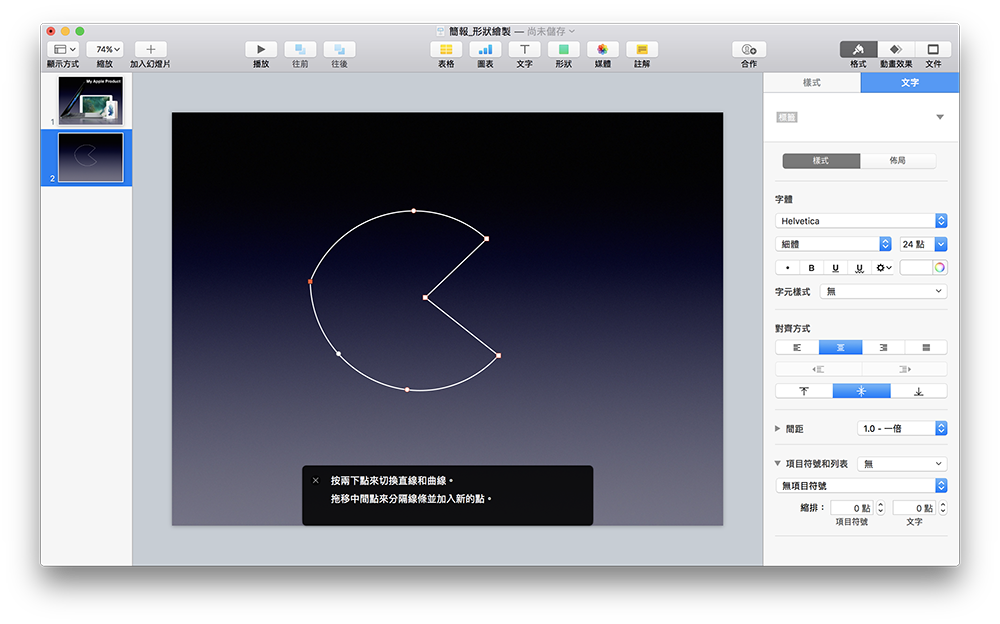
透過一個一個的「控制點」,就可以畫出這種較為複雜的圖形:

好,現在我畫了一個小精靈,但可以看到線條間有點不自然,像是下圖紅點的部分就有點太尖了,曲線的接合也不大自然。

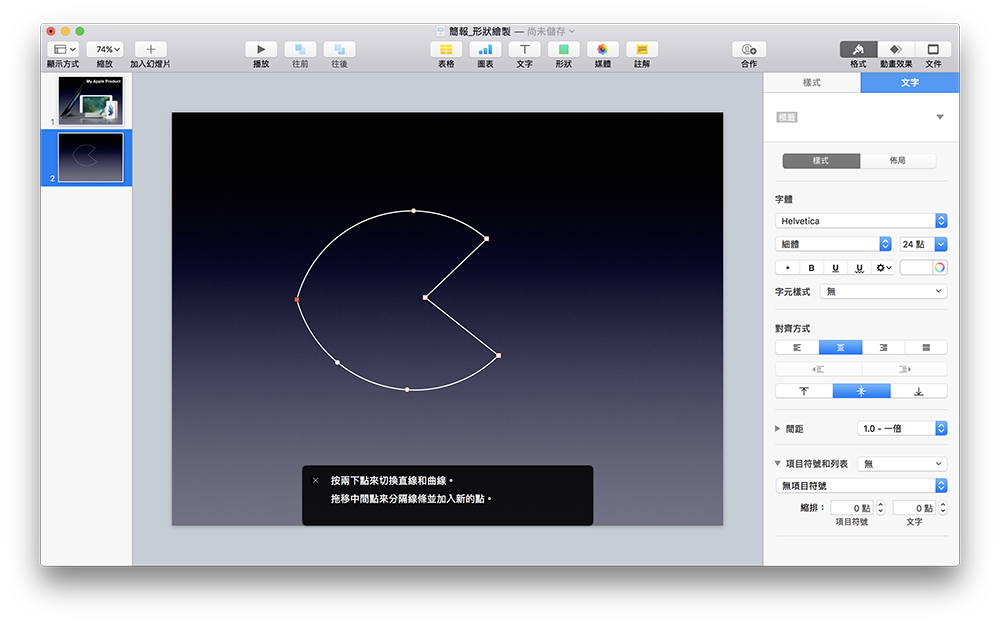
點任何一個控制點,就可以用滑鼠或方向鍵改變他的位置,可以稍微微調一下形狀:

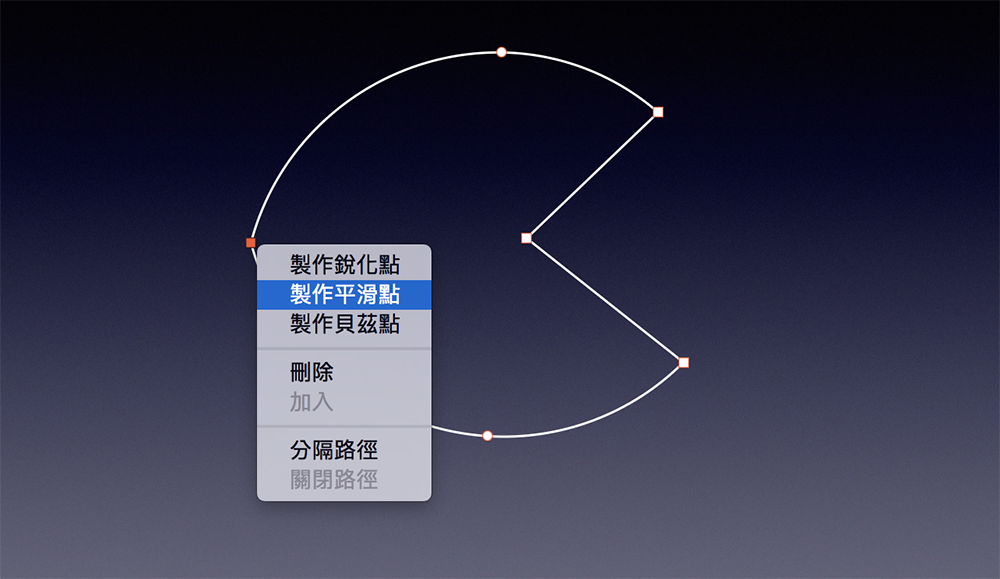
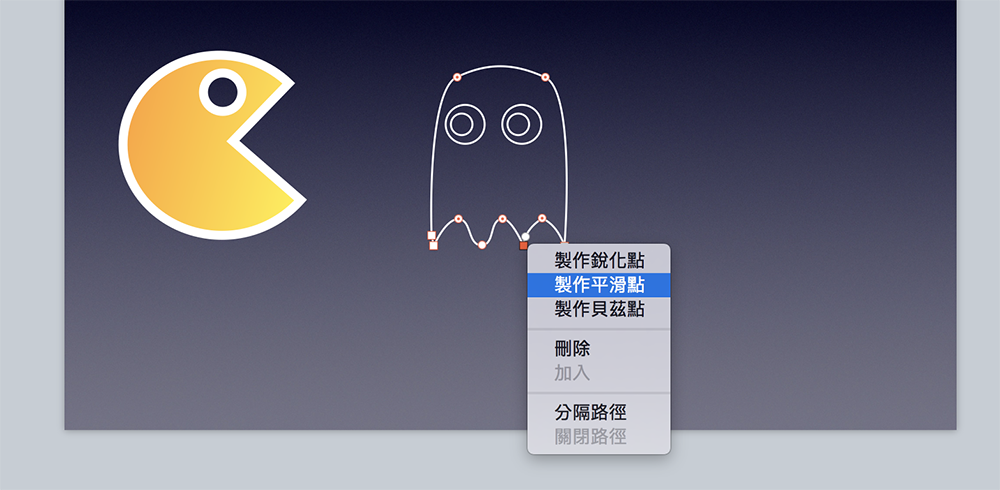
在控制點上按右鍵,可以出現下述功能的選單:
- 製作銳化點:可以把曲線的控制點變尖,想像成圓角變成尖角的感覺就對了。
- 製作平滑點:與銳化點相反,可以把尖角變成圓角。
- 製作貝茲點:把控制點變成貝茲曲線的控制點,會多出兩個滑感調整曲線的曲率等等。

調整後外觀是不是像多了!

如何調整形狀的邊框、顏色
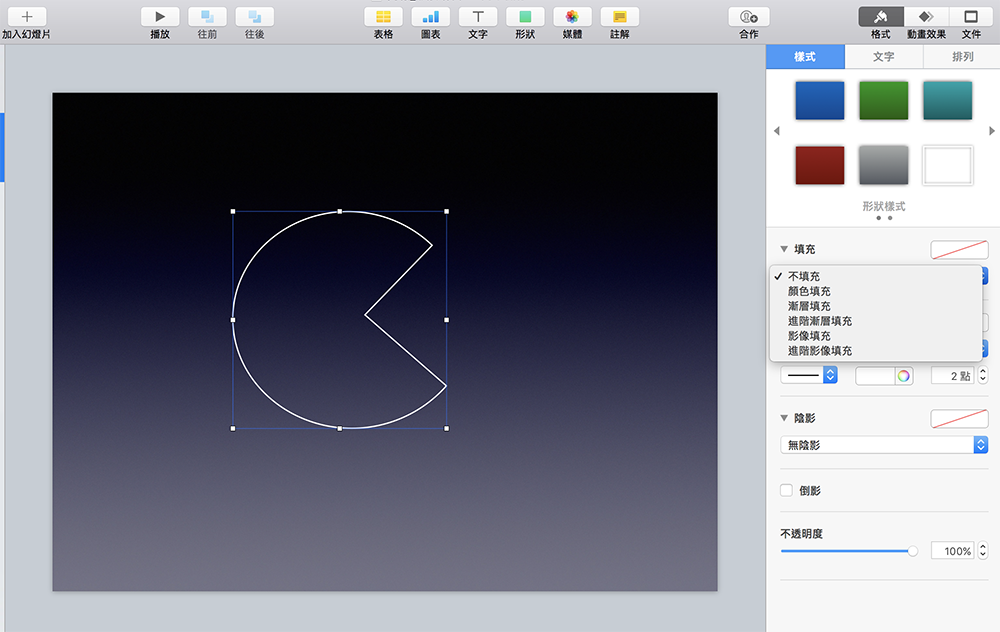
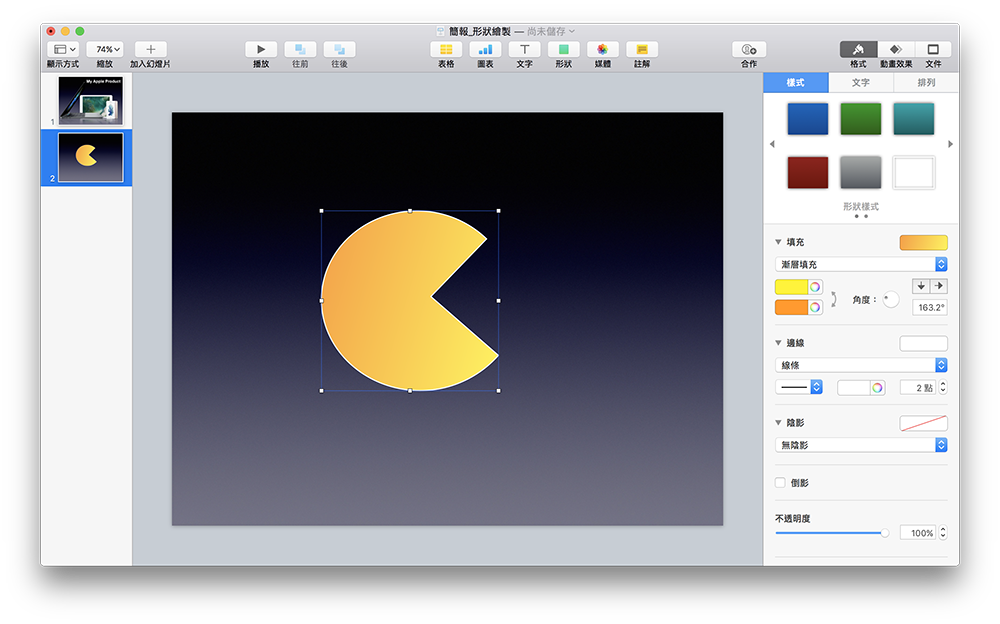
在右側的「格式」>「樣式」選單中,可以調整填充的色彩、邊框的樣式/顏色/粗細等等,也可以選擇要不要陰影。這邊我先把小精靈用成經典的黃色,並用漸層增加質感。在「填充」裡面可以調整漸層的角度。

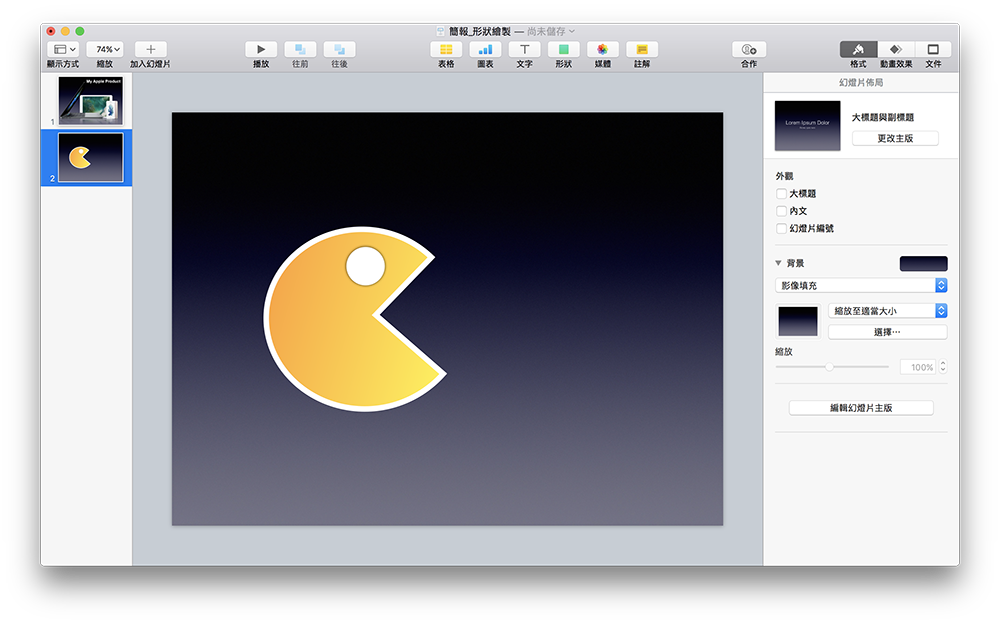
在同樣的面板裡調整了小精靈的邊框、並畫一個圓形的眼睛疊在上面。這時下圖的小精靈其實是兩個物件(身體 + 眼睛):

製作圖片的「差集、聯集、交集」
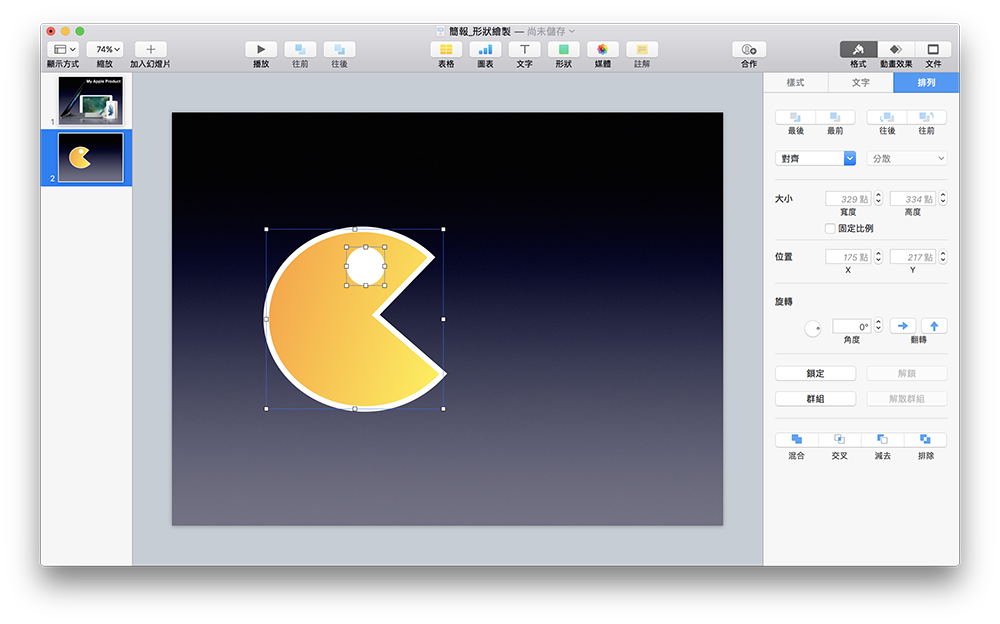
同時選取兩個物件,在右側的「格式」>「排列」選單下方,可以看到「混合、交叉、減去、排除」等等功能,從圖示就可以看得出來,所謂混合就是把兩個物件結合成一個物件,是聯集的概念;交叉是僅保留兩個物件的交集部分;減去是把一個物件剪掉另一個物件的形狀;排除則是兩個物件的交集處剪掉。

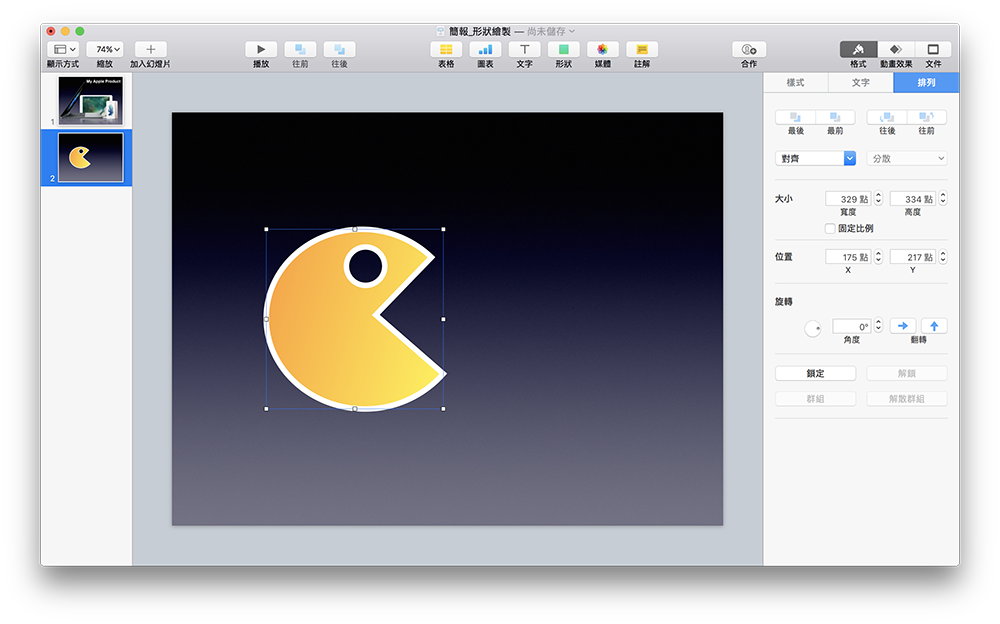
我想要讓小精靈的眼睛是空的,所以用了「減去」的功能,現在小精靈的眼睛就是透明的,會透出背後的背景,現在就只有一個物件了。

利用貝茲曲線繪製
如果熟悉繪圖軟體的朋友,應該會對於「貝茲曲線」比較熟悉。由於怎麼繪圖已經超過了本文的教學範圍內,建議各位可以直接上 Youtube 搜尋貝茲曲線教學等等。簡單來說,貝茲曲線的每一個控制點都會多出兩條控制桿,並用兩條控制桿調整不同點之間的曲線形狀。
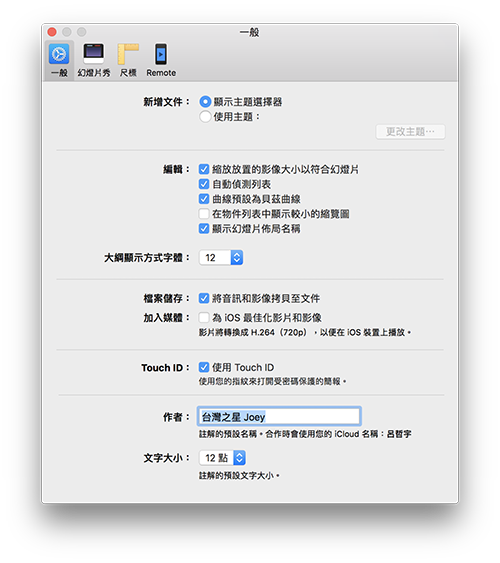
要把 Keynote 的「用筆繪製」功能調整成貝茲曲線,可以到 Keynote 的設定(或是用熱鍵 ⌘ + ,),在「一般」分頁中勾選「曲線預設為貝茲曲線」:

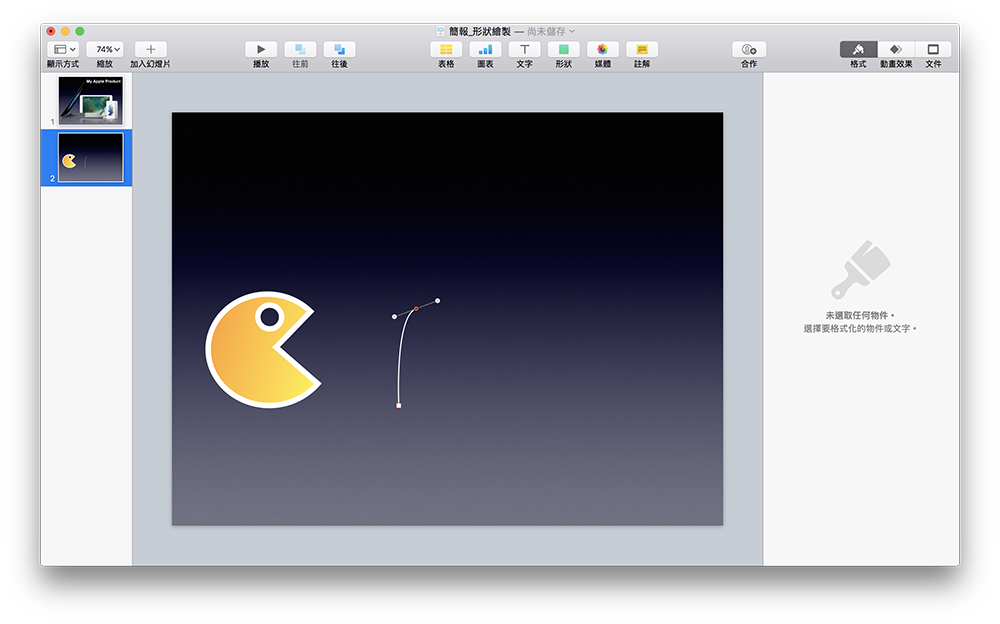
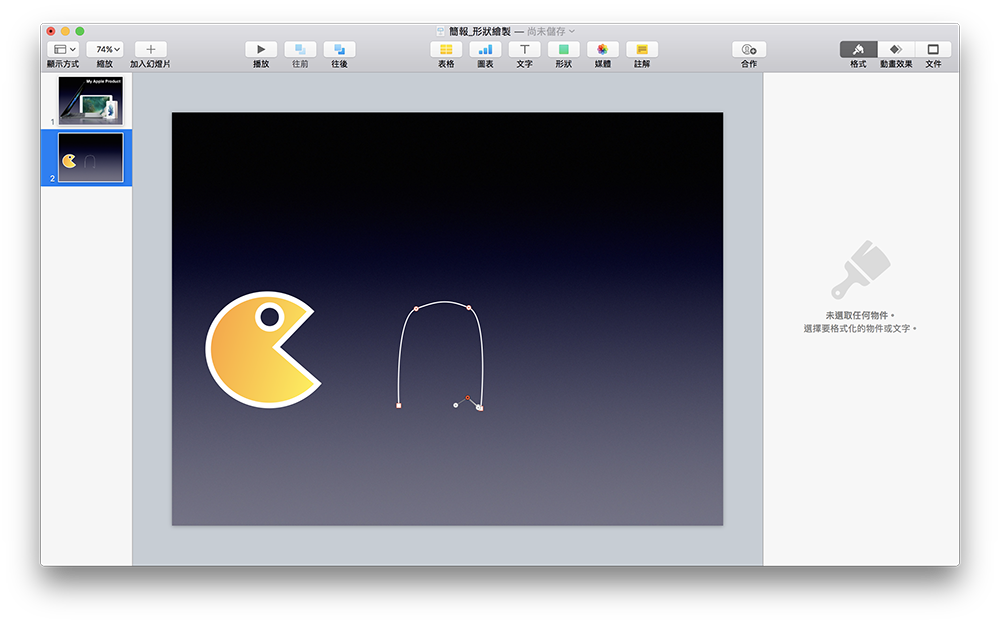
這樣就可以用貝茲曲線畫圖了:

這邊我畫一個小精靈的敵人(我不知道它叫什麼名字…):

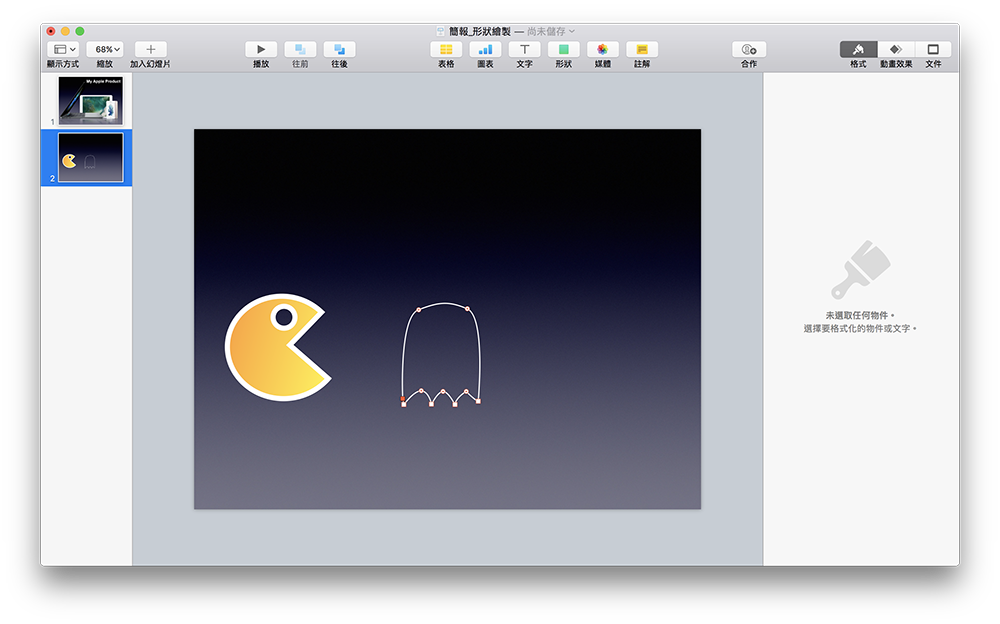
中間過程一樣可以透過調整控制點、銳化、製作平滑點等等功能調整形狀:


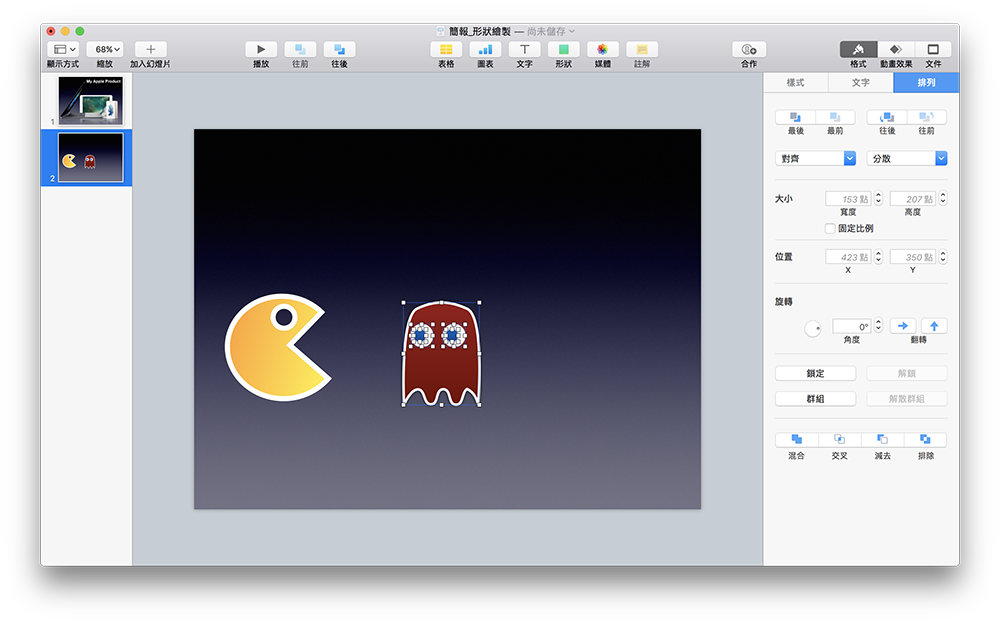
完成以後,這隻角色共有身體、眼睛*2、眼珠*2 共五個物件。由於我要縮放這隻精靈的話,必須要把這些東西全部綁成一個群組才行(不然一次只能縮放一個物件),所以到「格式」>「排列」> 點「群組」按鈕:

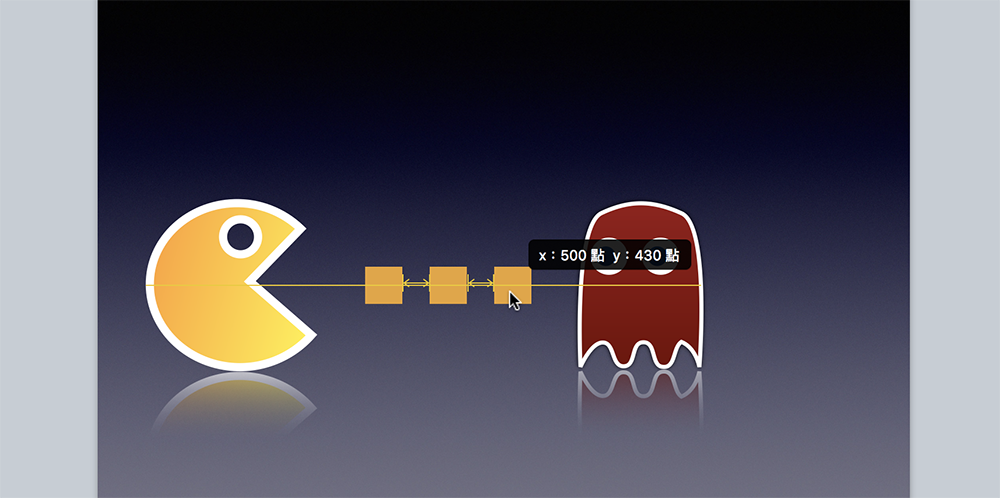
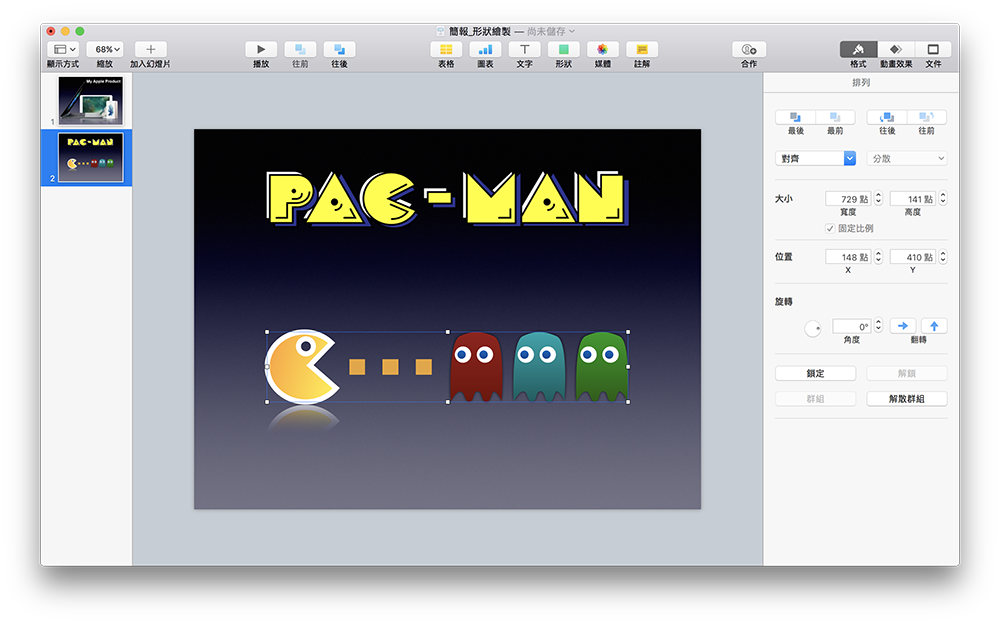
這樣就畫好了,之後我再多畫幾個中間的方塊。在移動方塊的時候,Keynote 會自動調整間距以及對齊線,所以可以很輕易的畫出平均分配距離的方塊。

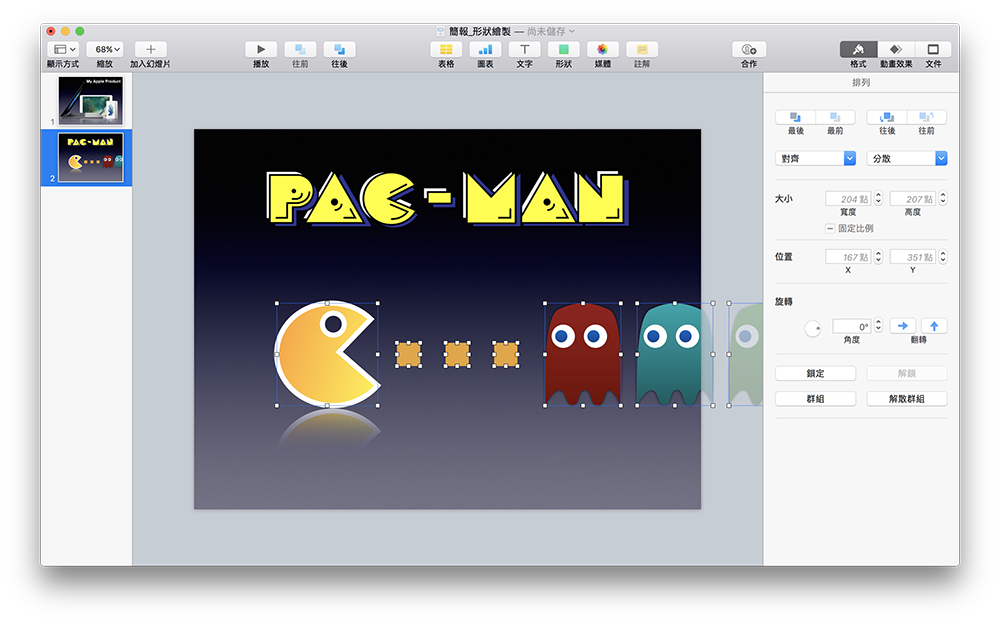
用同樣的方法畫出三個小精靈,這時我要把他們縮小,一樣要透過群組的方式,不然一次只能縮小一隻而已。

縮小後,如果想要編輯裡面的圖案,可以點你想編輯的角色兩下,或是用控制面板的「解散群組」功能:

套用形狀的背景圖片、製作多邊形遮罩
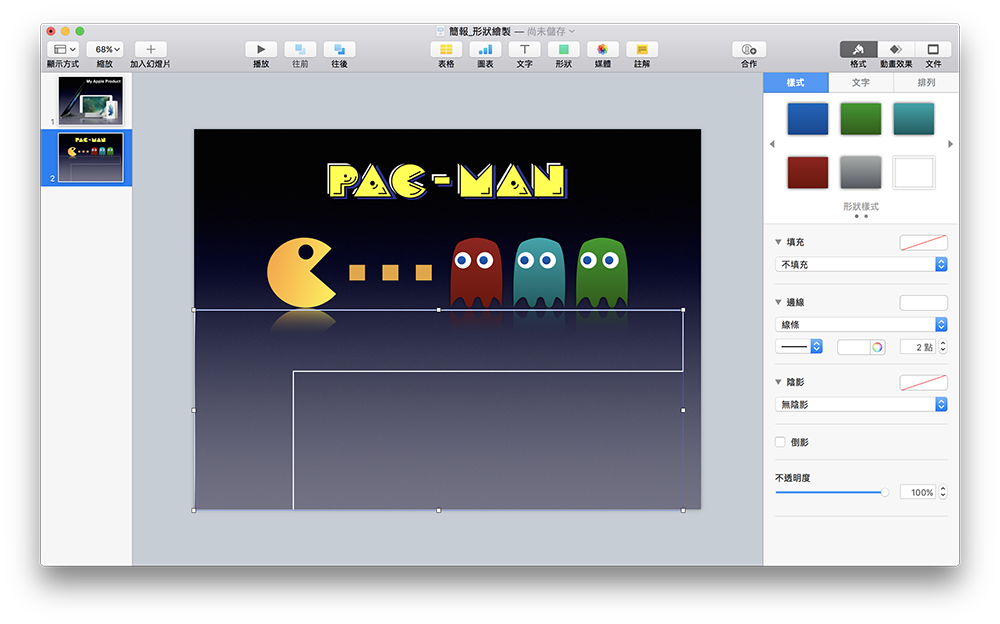
現在我想要在底部畫一個形狀特殊的紅磚地板,但不想要一顆磚頭一顆磚頭這樣畫,所以我可以先畫一個外型,並把網路上找到的磚頭圖案套用上去。

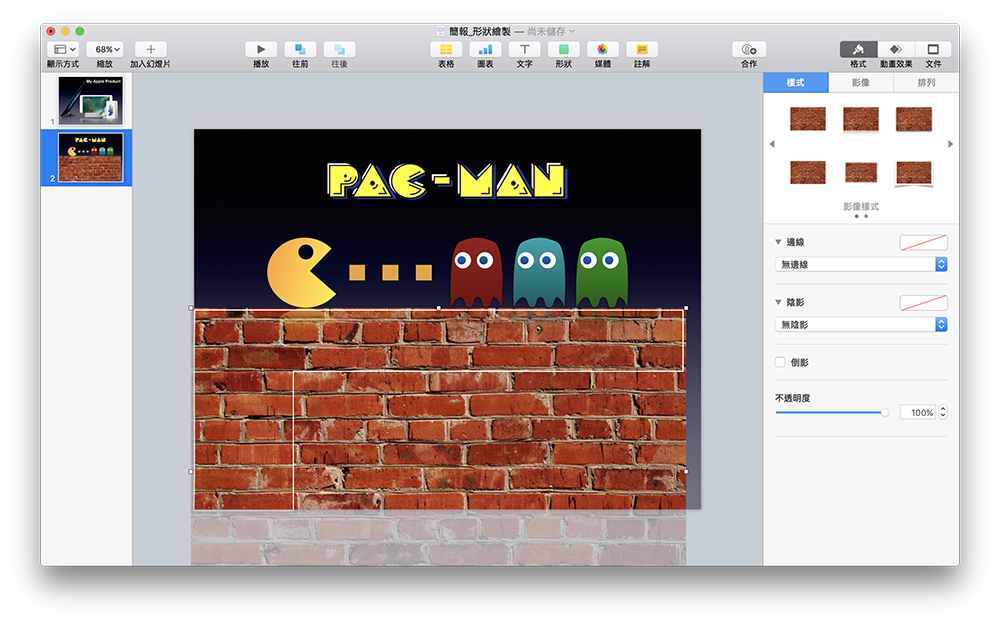
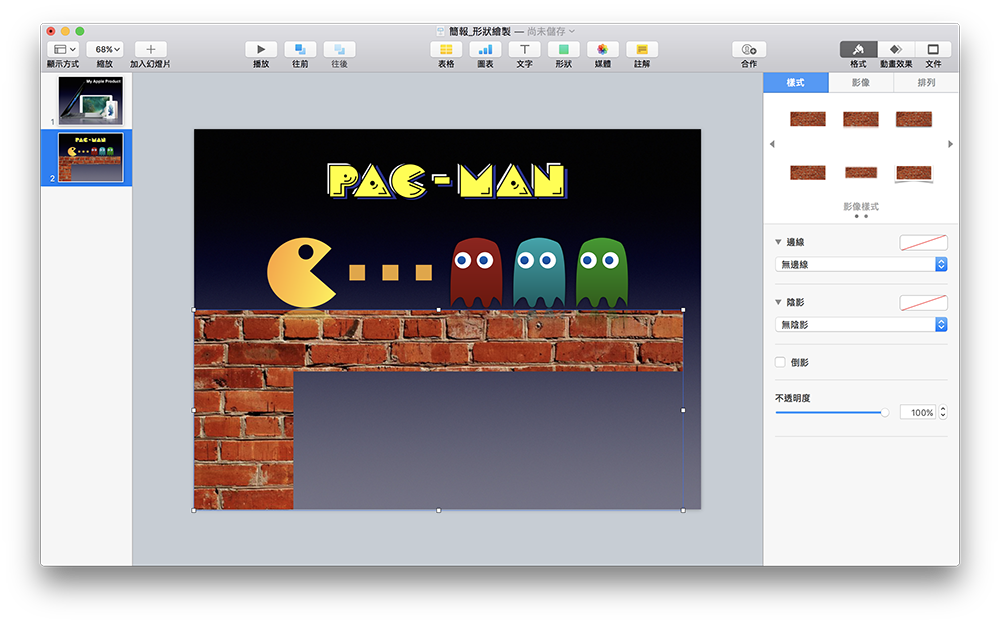
畫完多邊形後,把圖片蓋上去:

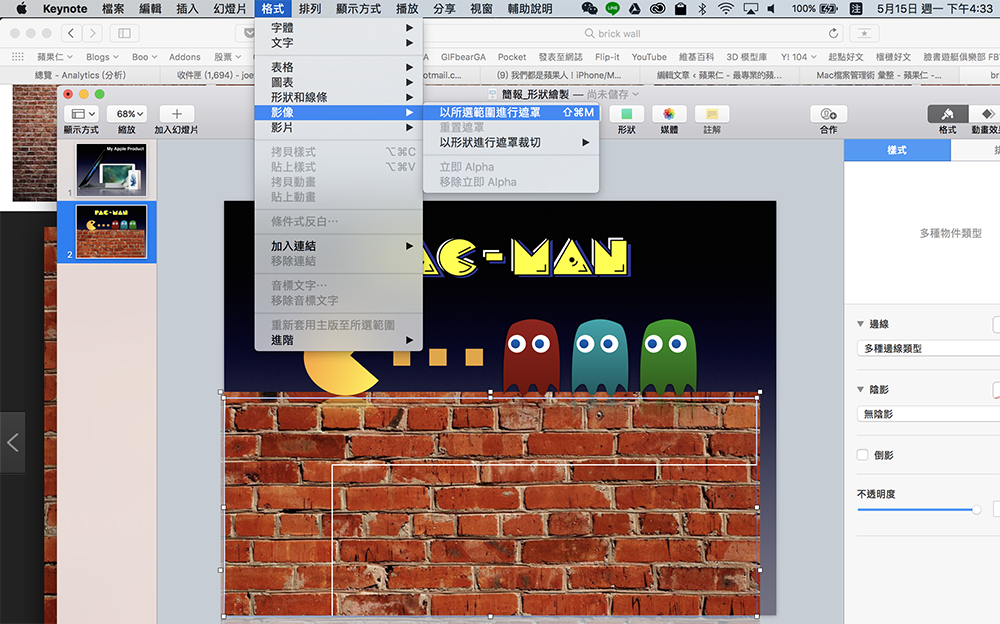
一次選兩個物件,選「格式」>「影像」>「以所選範圍進行遮罩」,就可以把圖片的樣式套用在形狀中。

就變成這個樣子。

以上就是 Keynote 的圖片繪製教學,以後要畫示意圖、框選等等功能都很容易,也可以善用這些工具,做出半透明的圈選圖案、背景是賈伯斯的蘋果 Logo 等等,隨你發揮!
Keynote 延伸閱讀》
- 簡報圖片的處理(去背、剪裁、添加效果)
- 新手必看的介面介紹、前置作業篇
更多技巧延伸閱讀》
- Mac備忘錄活用術:讓備忘錄成為Mac與iPhone通用的檔案總管!
- Mac新手入門教學(適合全新手)
- Mac照片管理術:照片分類、管理技巧、智慧型搜尋全功能介紹